
[jQuery Validation Engine]でフォームにリアルタイムバリデーションを導入してアラートを出す方法
フォームをリアルタイムにエラーチェックするリアルタイムバリデーションは、HTML5のみで実装可能なものからjQueryをつかったものなどいくつか代表的なやりかたがあります。
今回の記事ではjQueryを利用した[jQuery Validation Engine]での実装方法を解説します。
個人的には、バリデーションのスクリプトに関しては[Parsley.js]のほうがおすすめです。下記の記事で紹介していますので比較しながらご覧ください。
jQuery Validation Engineの実装方法
1. 必要なファイルをダウンロードする
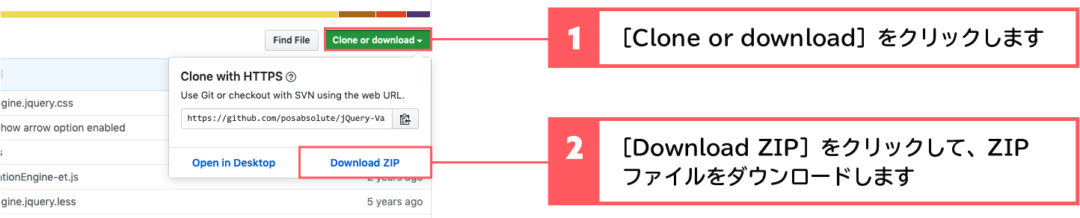
まずはじめに、jQuery Validation Engineの配布サイトにアクセスして、[Clone or download]をクリックします。ポップアップが表示されたら[Download ZIP]をクリックしてファイル一式をダウンロードします。

2. 必要なファイルをサーバーなどにアップロードする
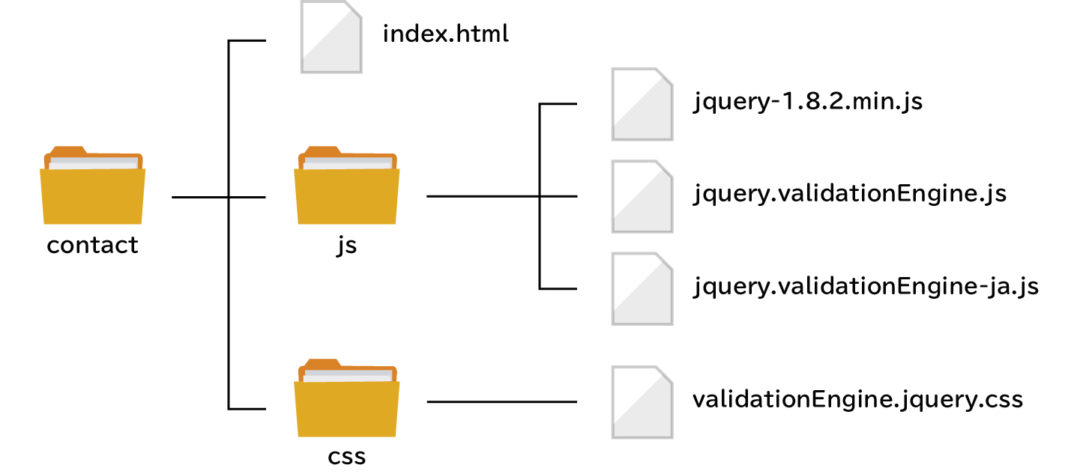
ダウンロードしたZipファイルを解凍し、以下の4つのファイルをご自身のサーバーなどにアップロードします。
- /js/jquery-1.8.2.min.js
- /js/jquery.validationEngine.js
- /js/languages/jquery.validationEngine-ja.js
- /css/validationEngine.jquery.css
3. <head>内で4つのファイルを読み込む
アップロードした4つのファイルをリアルタイムチェックしたいページの <head> 内で読み込みます。

<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery.validationEngine.js"></script>
<script src="js/jquery.validationEngine-ja.js"></script>
<link rel="stylesheet" href="css/validationEngine.jquery.css">例ではチェックしたいフォームのHTMLファイルと同じ階層にjsフォルダとcssフォルダを作ってそれぞれにファイルを格納していますが、ご自身の階層構造にあわせて相対パスは変更してください。
4. <head>内にスクリプトを実行するためのコードを書き込む
<head> 内に下記コードを記述します。
3行目の○の部分には、リアルタイムでチェックをおこないたいフォームにつけたID名を入れます。
<script>
$(function(){
jQuery("#○").validationEngine();
});
</script>5. チェックをおこなう要素にクラス名を追加する
リアルタイムでチェックをおこないたい項目にクラス名 validate[] を追加します。クラス名の種類は以下の通りです。
- validate[required] (必須項目)
- validate[custom[email]] (正しいメールアドレス形式かチェック)
- validate[custom[phone]](正しい電話番号形式かチェック)
- validate[custom[url]] (正しいURL形式かチェック)
- validate[maxSize[10]] (最大文字数10文字に達していないかをチェック)
- validate[minSize[10]] (最低文字数10文字に達しているかをチェック)
- validate[custom[onlyLetterNumber]] (英数字のみかチェック)
- validate[custom[number]] (数字のみかチェック)
- validate[minCheckbox[2]] (チェックボックスで2個以上選択されているかチェック)
- validate[maxCheckbox[2]] (チェックボックスで2個以上選択されていないかチェック)
項目ごとに詳しく解説(デモつき)
必須項目
項目を必須項目にするには、クラス名 validate[required] を該当のinputタグなどに記述します。
<form>
<label>必須項目</label>
<input type="text" name="" size="40" class="validate[required]">
</form>メールアドレス形式のチェック
入力された文字が正しいメールアドレス形式かどうかをチェックするには、クラス名 validate[custom[email]] をinputタグに記述します。
<form>
<label>メールアドレス</label>
<input type="text" name="" size="40" class="validate[custom[email]]">
</form>電話番号形式のチェック
入力された文字が正しい電話番号形式かどうかをチェックするには、クラス名 validate[custom[phone]] をinputタグに記述します。
<form>
<label>電話番号</label>
<input type="text" name="" size="40" class="validate[custom[phone]]">
</form>URL形式のチェック
入力された文字が正しいURL形式かどうかをチェックするには、クラス名 validate[custom[url]] をinputタグに記述します。
<form>
<label>URL</label>
<input type="text" name="" size="40" class="validate[custom[url]]">
</form>最大文字数制限のチェック
最大文字数を制限するには、クラス名 validate[maxSize[10]] をinputタグなどに記述します。[10] の数字を任意の数字に変更することで、記述した文字数が上限になります。この例の場合は、10文字以上だとエラーになります。
<form>
<label>最大文字数</label>
<input type="text" name="" size="40" class="validate[maxSize[10]]">
</form>最低文字数制限のチェック
最低文字数を制限するには、クラス名 validate[minSize[10]] をinputタグなどに記述します。[10] の数字を任意の数字に変更することで、記述した文字数以下だとエラーになります。
<form>
<label>最低文字数</label>
<input type="text" name="" size="40" class="validate[minSize[10]]">
</form>英数字のみかチェック
入力された文字が英数字のみかどうかをチェックするには、クラス名 validate[custom[onlyLetterNumber]] をinputタグなどに記述します。
<form>
<label>英数字のみ</label>
<input type="text" name="" size="40" class="validate[custom[onlyLetterNumber]]">
</form>数字のみかチェック
入力された文字が数字のみかどうかをチェックするには、クラス名 validate[custom[number]] をinputタグなどに記述します。
<form>
<label>数字のみ</label>
<input type="text" name="" size="40" class="validate[custom[number]]">
</form>