
CSSだけで画像のトリミングができる[object-fit]プロパティ
ブログの記事一覧などで画像の縦横比が統一されていないような場合にデザインがガタガタになってしまうのに困ったことはないでしょうか。
縦長の画像だったり横長の画像だったりといろいろな画像があるなかで、統一感のあるデザインに仕上げるには、一覧表示での画像の見え方は重要です。
そういったときには[img]タグを使うのではなく、背景画像として表示させて[background-size]プロパティでトリミングさせていた方も多いのではないでしょうか。
今回は、そんなときに使えるCSSの[object-fit]プロパティを解説します。
このプロパティを使えば、かんたんに画像トリミングすることができるようになります。
まずは下記の2枚の画像をご覧ください。
1枚は横長の画像、そしてもう1枚は縦長の画像になります。

通常、なにも指定しなければこのままの縦横比で表示されますが、ブログ一覧などでは、正方形や長方形などの一定のサイズに画像を統一させるようにデザインすることがよくあります。
そんなときに、縦横のサイズを指定するとどうなるでしょうか。
img {
width: 300px;
height: 300px;
}
[width][height]でサイズを指定するだけだと、このように縦横比が崩れてしまいます。
ここの[object-fit]プロパティで値[cover]を設定してあげるだけで、このように縦横比を維持したまま中央でトリミングしてくれるのです。


[object-fit]でつかえる値
画像のトリミングは、縦横のサイズの小さなほうを基準にして自動的に拡大縮小され、枠からはみ出した部分がトリミングされるようになります。
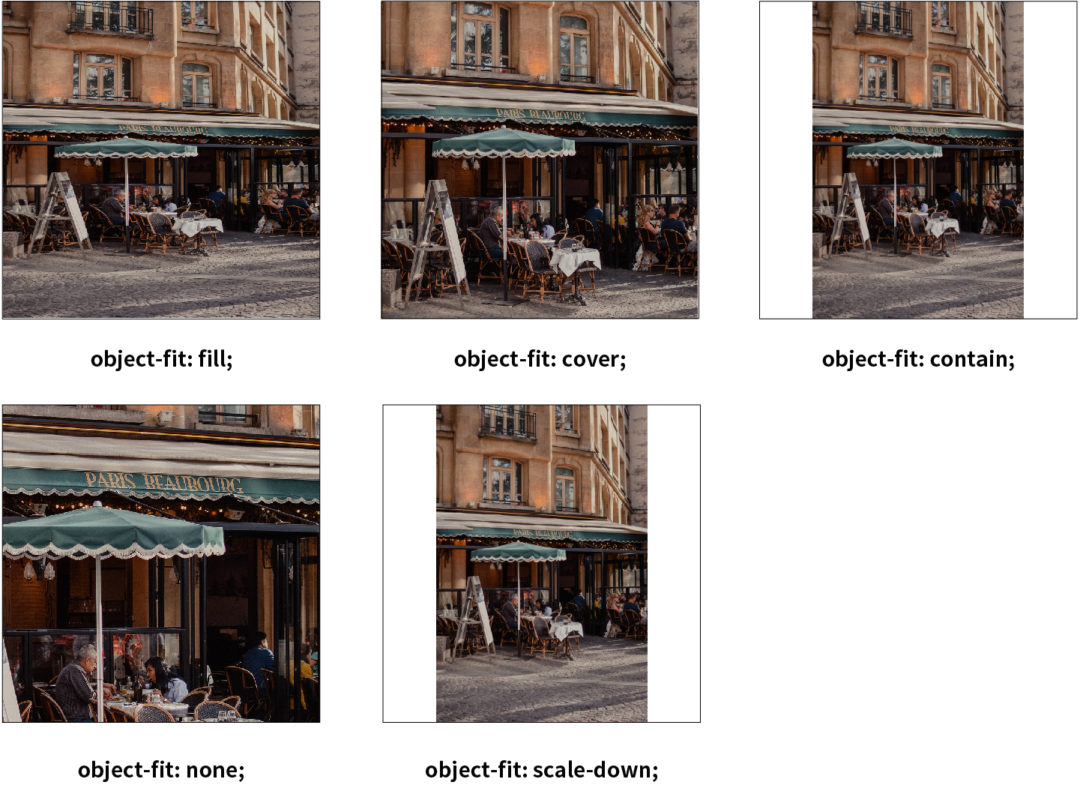
[object-fit]の値は[cover]を含め全部で5種類あり[background-size]とよく似ています。ます。
| fill | 要素の縦横比とサイズが調整され、ボックスを完全に埋めるように表示されます。 |
| contain | 要素の縦横比を保ったまま、ボックスに要素全体が収まるサイズに調整されて表示されます。要素の幅と高さのうち、長いほうだけがボックスにフィットします。 |
| cover | 要素の縦横比を保ったまま、ボックスを完全に埋めるサイズに調整されて表示されます。要素の幅と高さのうち、短いほうがボックスにフィットし、長いほうははみ出します。 |
| none | サイズは調整されず、そのまま表示されます。 |
| scale-down | noneまたはcontainを指定した場合の、要素が小さくなる方を適用します。 |
それぞれの値を設定したときのサンプルは下記のようになります。

画像のトリミング位置を中央以外にする場合
なにも指定しない状態であれば、画像の中央でトリミングされますが、トリミング位置を指定したい場合には[object-position]プロパティをつかいます。 [object-position: 横位置 縦位置]と位置をパーセントやピクセルで指定することでトリミングの基準点を変更することができます。

