
EFO(入力フォーム最適化)を改善してで問い合わせ数や売上をあげるテクニック
Webサイトからの売上をあげるには、お問い合わせや資料請求の件数を増やしていかなければなりません。
基本の部分をおさらいしますが、Webサイトでのお問い合わせにいたるまでの流れは下記のようなステップになっています。
- ホームページのいずれかのページへのアクセス数をあげる
- お問い合わせフォームへのアクセス数をあげる
- 入力フォームに必要事項を入力して送信してもらう数をあげる
この3ステップのなかでも、お問い合わせページにまでアクセスした数のうち、必要事項の入力をせずに送信ボタンの押下までいかない割合は90%近くもあると一般的にはいわれています。
リアルなお店で例えると、商品棚から商品を手にとってレジに一度は並ぶものの、なんらかの理由で途中で並ぶのをやめて商品を買わずに帰ってしまうお客様が100人中90人もいるのです。
そういった途中で帰ってしまうお客様のことを、入力フォームで途中離脱するというようにいいます。これは絶対に、テコ入れすべき箇所です。
EFO(入力フォーム最適化)とは
EFOとはEntry Form Optimizationの略称で、入力フォームにおいて途中離脱してしまうユーザーを軽減させコンバージョン率(成約率)を高めるための施策のことをいいます。
ユーザーは入力フォームでなんらかのストレスを感じて離脱していますので、ストレスの原因を取り除き小さな改善を積み重ねることで、離脱率をさげることができます。
途中離脱のおもな原因
途中離脱してしまうおもな原因は大きく以下の3つがあげられます。
- 入力フォームをみて面倒になってします
- 入力フォームの途中で入力が面倒になってしまう
- 送信ボタンを押下した後のエラー表示などにより面倒になってしまう
それでは、もう少し具体的にみていきます。
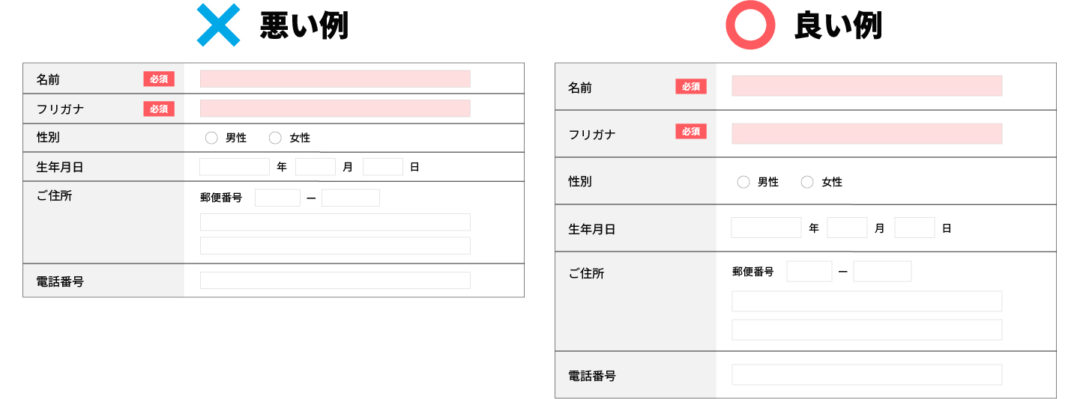
入力フォームが小さすぎる

入力欄の高さが狭いと窮屈に見えてしまい、項目数を必要以上に多く錯覚してしまいます。また、スマートフォンの場合には、フォームの高さが狭いことでタップミスが起こったりする可能性もありユーザビリティがよくありません。
文字入力をしやすような高さと間隔を設けるようにしましょう。
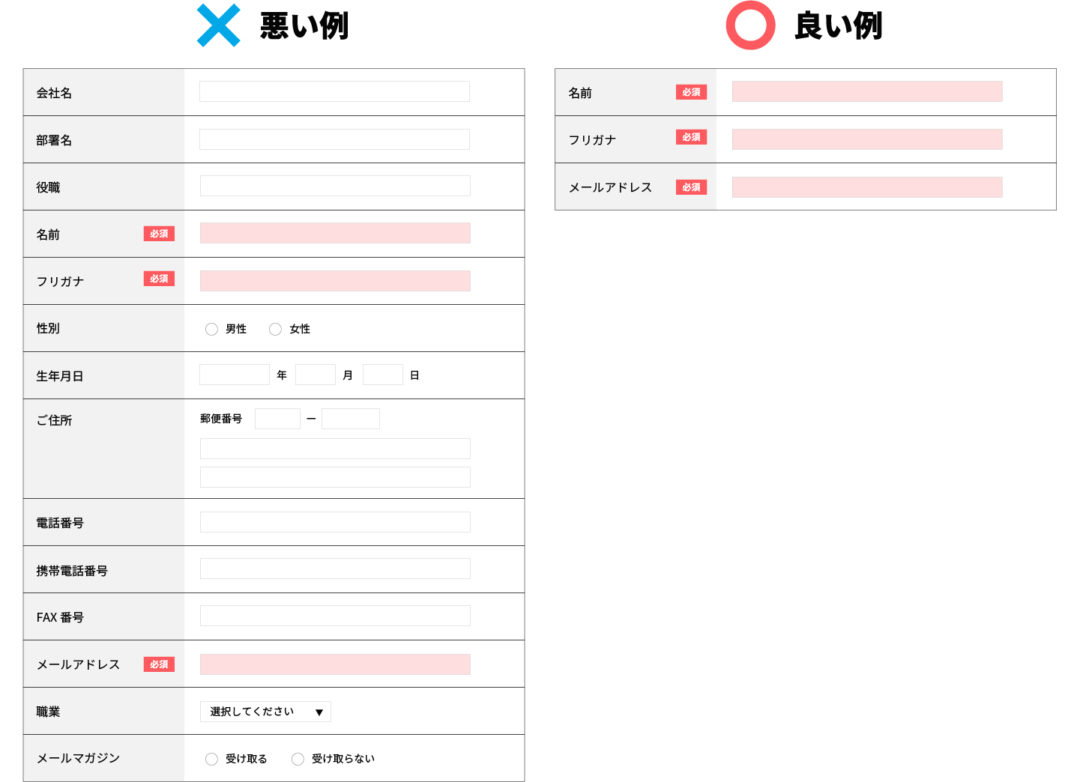
入力項目を少なくする

入力項目の多さは、途中離脱の原因のうちトップです。
サイト運営者としてはできるだけ多くの顧客情報を集めておきたいという思いから項目数を多くしがちですが、入力項目が多いだけでユーザーはストレスを感じてしまうのです。入力項目は必要最低限に絞りましょう。
例えば、[名前]項目が、[姓]と[名]に分割されているだけで、途中離脱は相当数増えてしまうのです。
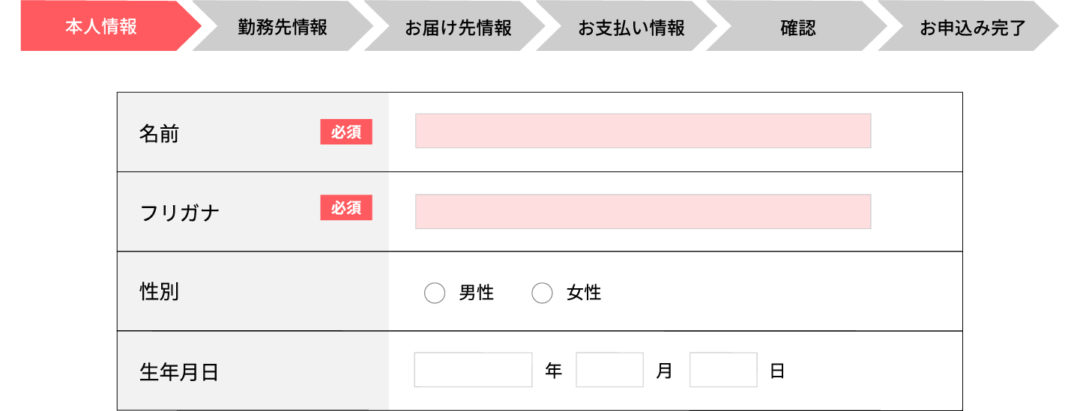
入力フォームが複数ページにまたがっている

入力項目が多い場合に、少しでも項目数を少なくみせることをおもな目的として入力フォームを複数ページにまたがらせるケースがありますが、ページ遷移が増えるほどに途中離脱の原因になります。
そもそも項目数を少なくすることをすべきですが、どうしても項目数が多い場合にはページを遷移させずに、あとどれくらいの項目数があるのかなどを示すことで、ストレス低減に努めましょう。
郵便番号から住所を自動入力する

住所入力の項目では、郵便番号から住所を自動入力できるようにフォーム側で機能を実装しましょう。
下記の記事で超簡単に実装ができる方法を解説しています。
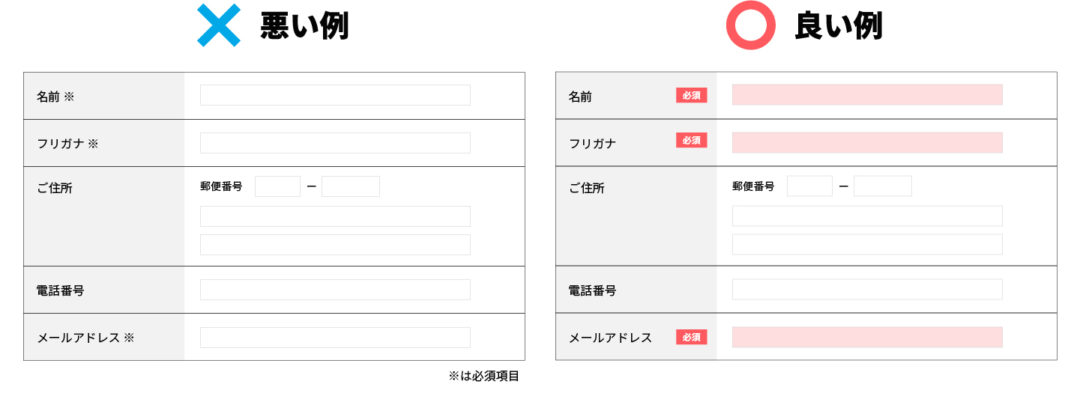
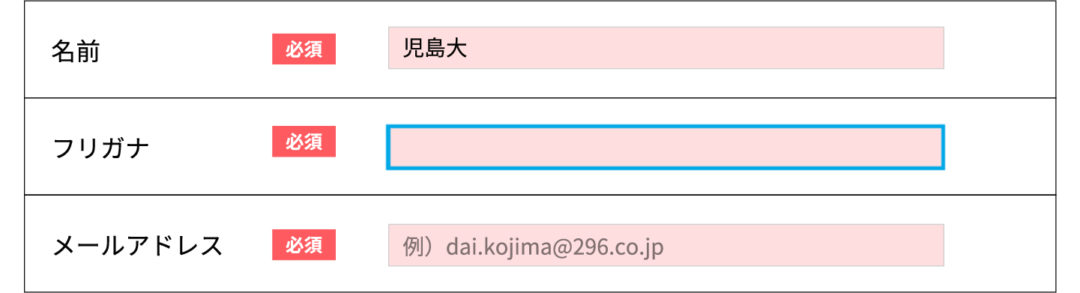
必須項目をわかりやすくする

必須の入力項目に[必須]という表示をつけるのはもちろんのこと、フォーム欄の背景色を変えるなどして、必須項目をよりわかりやすくしましょう。
入力例を記載する

入力例を記載することでエラーを未然に防ぐことができるようになります。また、どのようなことを記入すべきかが分かりづらい項目の場合にも、ユーザーが迷うことなく記入できるようになります。
このようなフィールド内にあらかじめ表示させておくテキストのことを[placeholder]といい、CSSでサイトのテーマカラーに合わせて色を変更することもできます。
入力中の項目の枠線の色を変える

ユーザーが現在どこを入力しているのかを明確にします。
エラーの度に再入力が必要な項目が多すぎる
送信ボタンを押した際に、いずれかの項目の不備によりエラーを出すことがあります。そのとき、セキュリティ上の観点からパスワード欄であれば再入力を求めるために空白に戻してしまうことは一般的ですが、それ以外の項目はユーザーが入力したものをそのまま残しておくべきです。
メールアドレス入力は1度のみにする
昔からのフォームでよくあるメールアドレスの確認用のフォームですが、これは外してしまっても問題ありません。
現在のブラウザはよく利用するメールアドレスを記憶させていることも多く、メールアドレスを間違うことよりも、項目をひとつ増やしてしまうことのほうが、コンバージョンに影響するものと考えられるようになってきました。
リアルタイムでエラーを表示する
入力エラーは、リアルタイムにエラーでることを表示させることでストレス低減につながります。
送信ボタンを押下するまでエラーであるかどうかがわからないと、送信後にエラーがでて時点での途中離脱が増えてしまいます。
JavaScriptをつかったリアルタイムバリデーションという機能で実装できます。
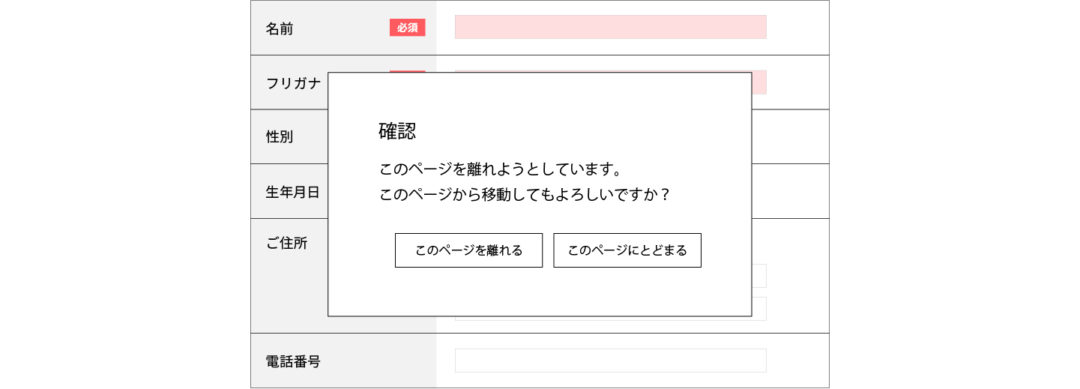
入力途中にページを閉じられそうになった場合のポップアップ表示

入力中に誤った操作などでフォームのページが閉じられそうになった場合に、ポップアップを表示させお知らせをだすようにしましょう。
誤操作による途中離脱を防ぐことができます。
エラーの原因がわかりづらい
エラーになった場合に、ユーザーが何をどのように修正すればよいのかが分かりづらいとストレスにつながります。
エラー表記は、わかりやすく丁寧な表記方法を心がけましょう。
リンクやバナーなどの不要なリンクは設置しない
ヘッダーやフッターなどにあるリンクやバナーは、入力フォームでの完了率をさげる途中離脱の原因につながりますので必要最低限の数にとどめるようにしましょう。トップページへ遷移するサイトロゴさえも外してしまうことをおすすめしています。
確認ページを省略する
多くの入力フォームが、ユーザーの利便性向上を目的として、確認ページを設けていますが、確認ページで離脱してしまうユーザーが一定数存在することが確認されています。
確認ページを省くことをおすすめしています。
