
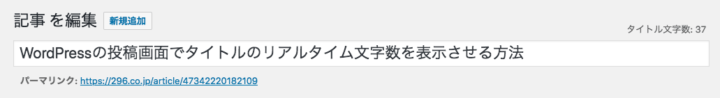
WordPressの投稿画面でタイトルのリアルタイム文字数を表示させる方法
よく、ブログのタイトルは32文字くらいがいいと言われています。
32文字の理由は、Googleの検索結果に表示されるタイトルの最大文字数が32文字なんです。ただし、すべて32文字というわけではなく、ユーザーのデバイスの画面サイズなどによって変わるようなので、あくまで参考程度に考えていていいと思います。
タイトルの文字数を32文字くらいになるよう意識しているかたは、文字カウンターなどに貼り付けて数えたり、アナログに数をひとつずつ数えたりといろいろいらっしゃると思います。
WordPressでは、本文については文字数カウンターがついているのですが、タイトルにはついていない。
この記事では、本文の文字数カウンターと同じようににタイトルでも文字数カウントができる機能を実装する方法をお伝えします。
設定方法
注意事項
functions.phpというファイルを編集します。このファイルに問題が起こると、画面が真っ白になったりといったトラブルが起こりますので、必ず事前にバックアップをお勧めいたします。
設定方法
やることはいたって簡単です。
下記のコードをコピーしていただき、利用中のテーマファイル内にあるfunctions.php の最下部に貼り付けて、上書き保存するだけです。
// タイトルのリアルタイム文字数カウンター機能を実装
add_action('admin_head-post.php','title_counter');
add_action('admin_head-post-new.php','title_counter');
// 処理内容
function title_counter() {
?>
<!-- ここからJavaScriptとCSSのためPHPを一旦閉じる -->
<script type="text/javascript">
jQuery(document).ready(function($) {
function count_characters(in_sel, out_sel) {
$(out_sel).html( $(in_sel).val().length );
}
// ページ表示時に文字カウンターを表示
$('#titlewrap').after('<div class="title-counter">タイトル文字数: <span class="count">0</span></div>');
// ページ表示時に計測
count_characters('#title','.count');
// 入力フォーム変更時に計測
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title','.count');
});
});
</script>
<style type='text/css'>
.title-counter {
position:absolute;
top: -25px;
right: 5px;
color: #666;
}
</style>
<?php
}
成功していれば、投稿画面のタイトル右上にリアルタイム文字数カウンターが表示されるようになります。