
3分でできるAdobe Photoshopで足りない背景のみを伸ばすかんたんな方法
元画像の写真のように背景にバックペーパーを用いて撮影を行うことがあります。幅の長いバックペーパーであれば問題ありませんが幅の短いものも使うと、縦横比を維持したまま全身がはいるようなトリミングを行った時に左右に後ろの壁が見えてしまって境界ができてしまうことがあります。
こういった場合には、Photoshopで足りない背景を違和感なく自然に引き伸ばす編集処理を施すことができます。

この記事では、Photoshopを使って被写体はそのままに背景のみを引き伸ばす方法を解説します。
足りない背景のみを伸ばす方法
背景をレイヤーに変更
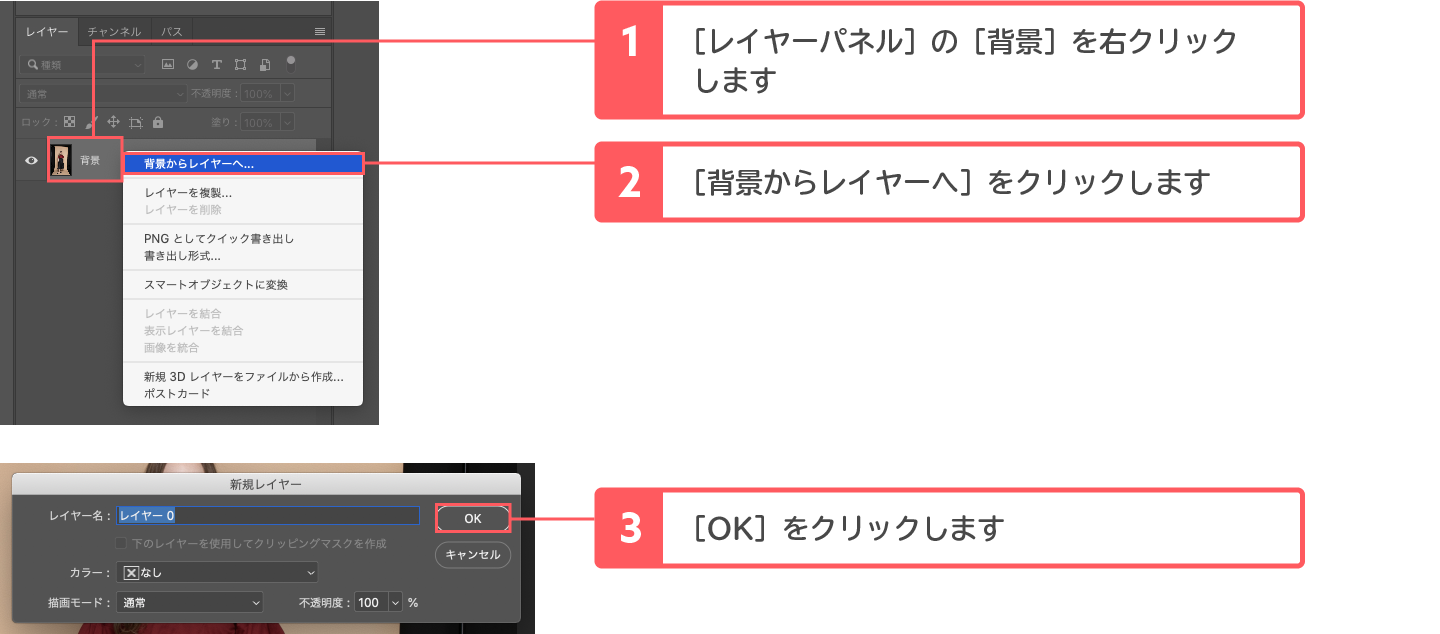
編集したい画像を開いた状態で[レイヤーパネル]の[背景]を右クリックして[背景からレイヤーへ]をクリックします。
つぎに、任意でレイヤー名を入力し[OK]をクリックします。

余計な背景を切り抜き
[切り抜きツール]をクリックして選択し、余計な箇所を除いた切り抜き範囲を指定します。ここでは、壁の部分とバックペーパーの上部分を除くように切り抜きます。
切り抜き範囲が指定できたら[リターンキー]で確定させます。

背景を伸ばしたい範囲にカンパスサイズを拡大
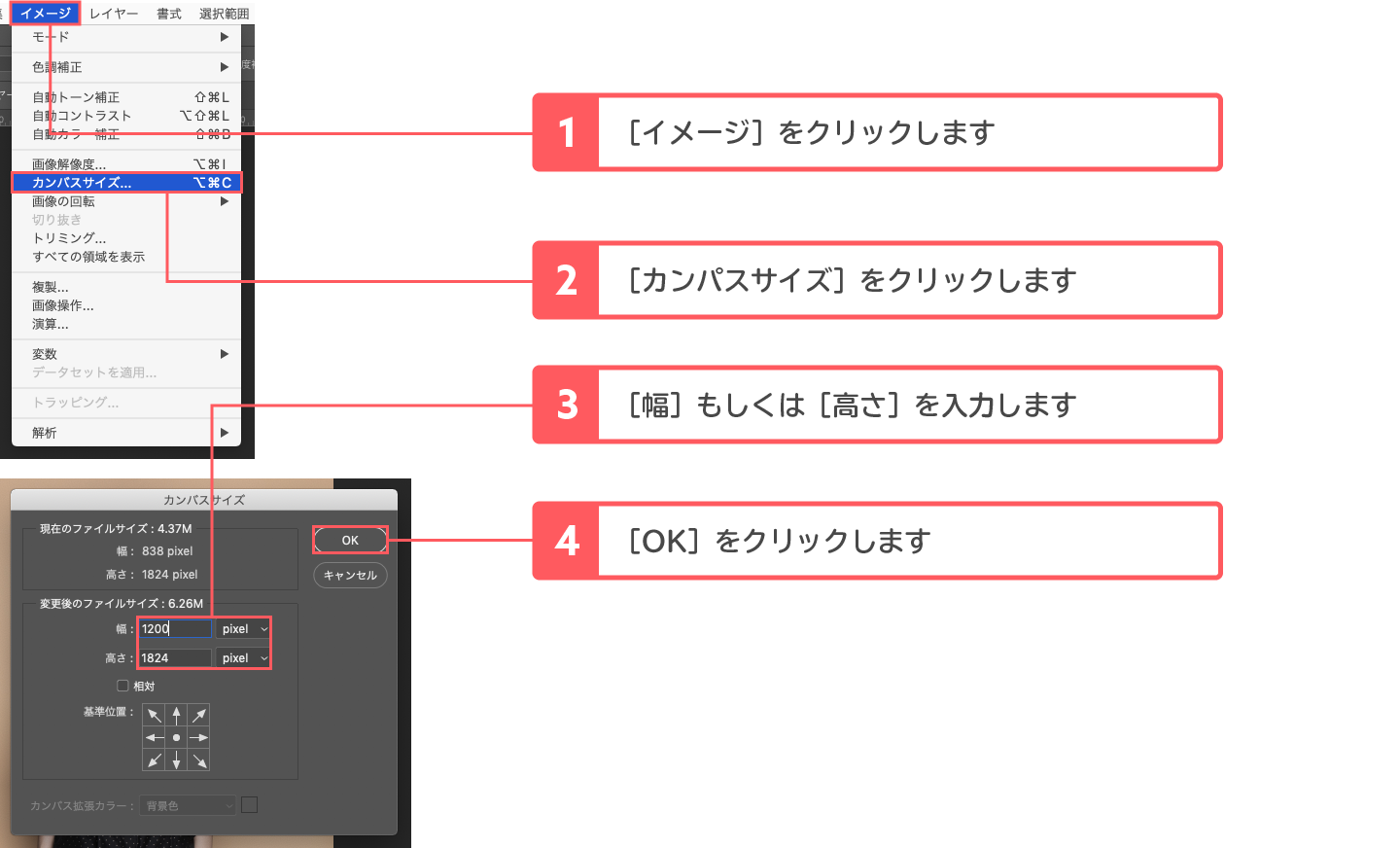
[イメージ]をクリックして[カンパスサイズ]をクリックします。
[幅]もしくは[高さ]を背景を伸ばしたい方向に大きめのサイズに数値を入力し[OK]をクリックします。

今回は背景を左右に引き伸ばすため[幅]を1200ピクセルに変更しました。
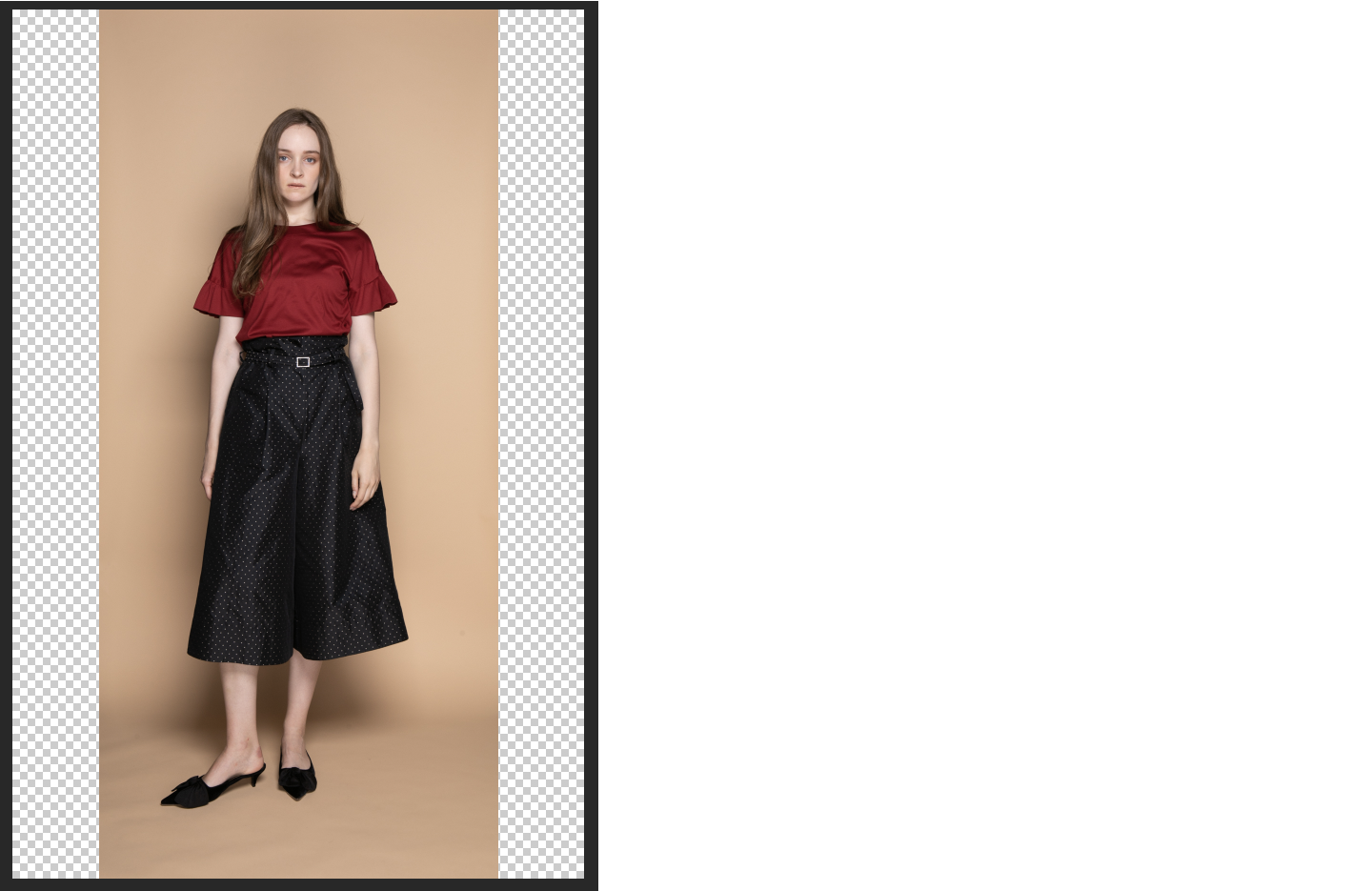
このようにカンパスサイズが広がり、透過背景になっています。

背景だけを引き伸ばし
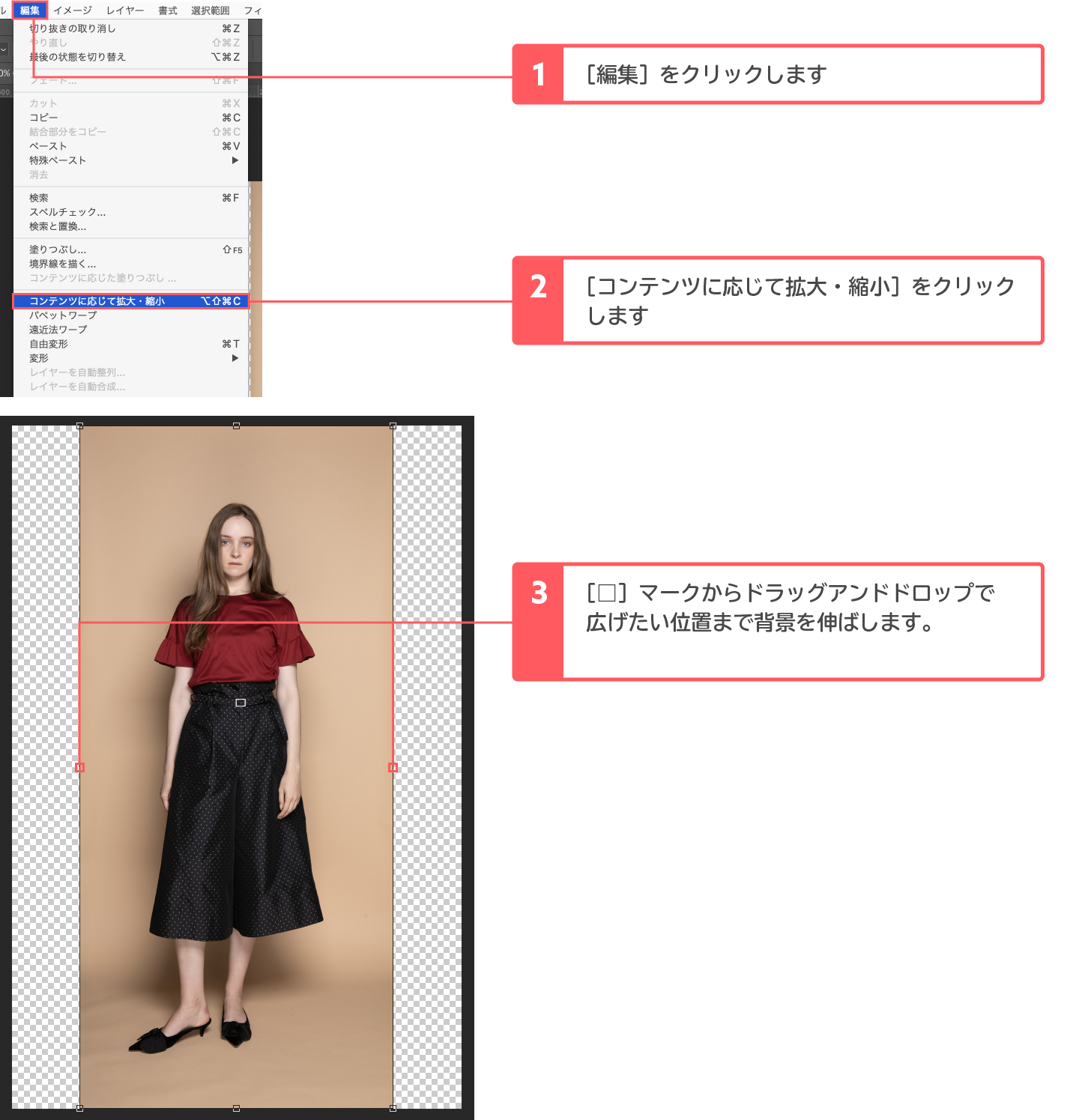
[編集]をクリックして[コンテンツに応じて拡大・縮小]をクリックします。
画像の[□]マークにマウスをあわせ、広げたい方向にゆっくりとドラッグアンドドロップで背景を伸ばします。
[Shift]を押しながら広げると、幅と高さの比率維持が解除された状態で、背景を伸ばすことができます。

背景を伸ばすことができたら、あとは、[切り抜きツール]をつかって欲しいサイズに切り抜けば完成です。
この方法は背景を伸ばす量が極端に大きいと、背景だけでなく被写体も横に伸びてしまいますが、今回のサンプル程度であればきれいに背景のみの引き伸ばしができます。

まとめ
背景が足りない時に、背景のみを引き伸ばす方法は、Photoshopの[コンテンツに応じて拡大・縮小]で編集できます。
