
メディア設定をしよう
メディア設定の方法
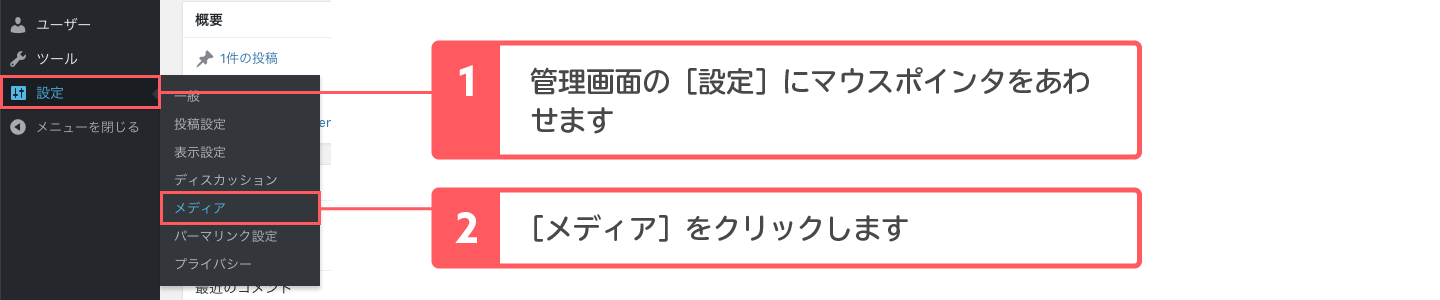
管理画面の[設定]にマウスポインタをあわせて[メディア設定]をクリックします。

サイズを設定する
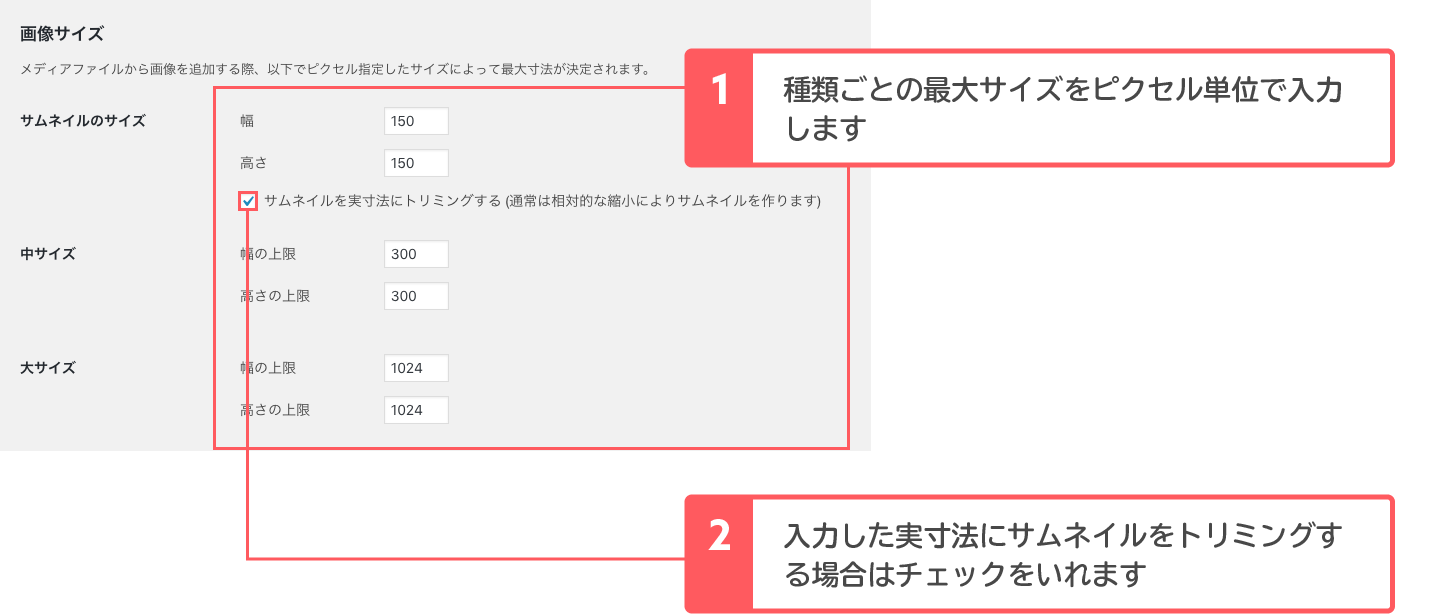
画像をアップロードすると、元画像(オリジナルサイズ)以外に、自動的に3種類の画像サイズにサイズ変更された画像が自動的に作成されます。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
これらの画像は、テーマによって使われる場所は異なるのですが、オリジナルサイズの画像だと、容量の問題などでページの表示速度が遅くなってしまう場合があるので、複数の画像サイズから適切な画像が使われています。

年月ベースでフォルダわけする
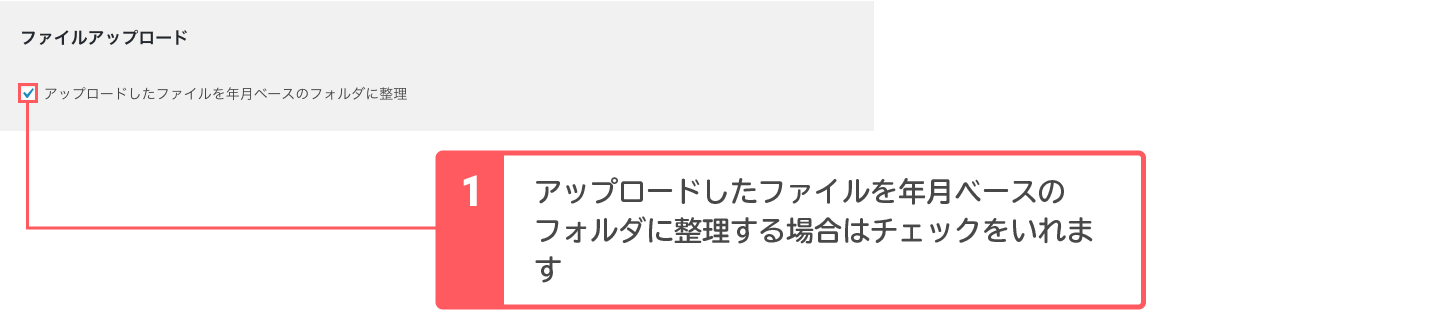
[アップロードしたファイルを年月ベースのフォルダに整理]にチェックをいれると、アップロードフォルダのなかでアップロード年月別にわけてくれます。
デフォルトではチェックがはいった状態になっています。

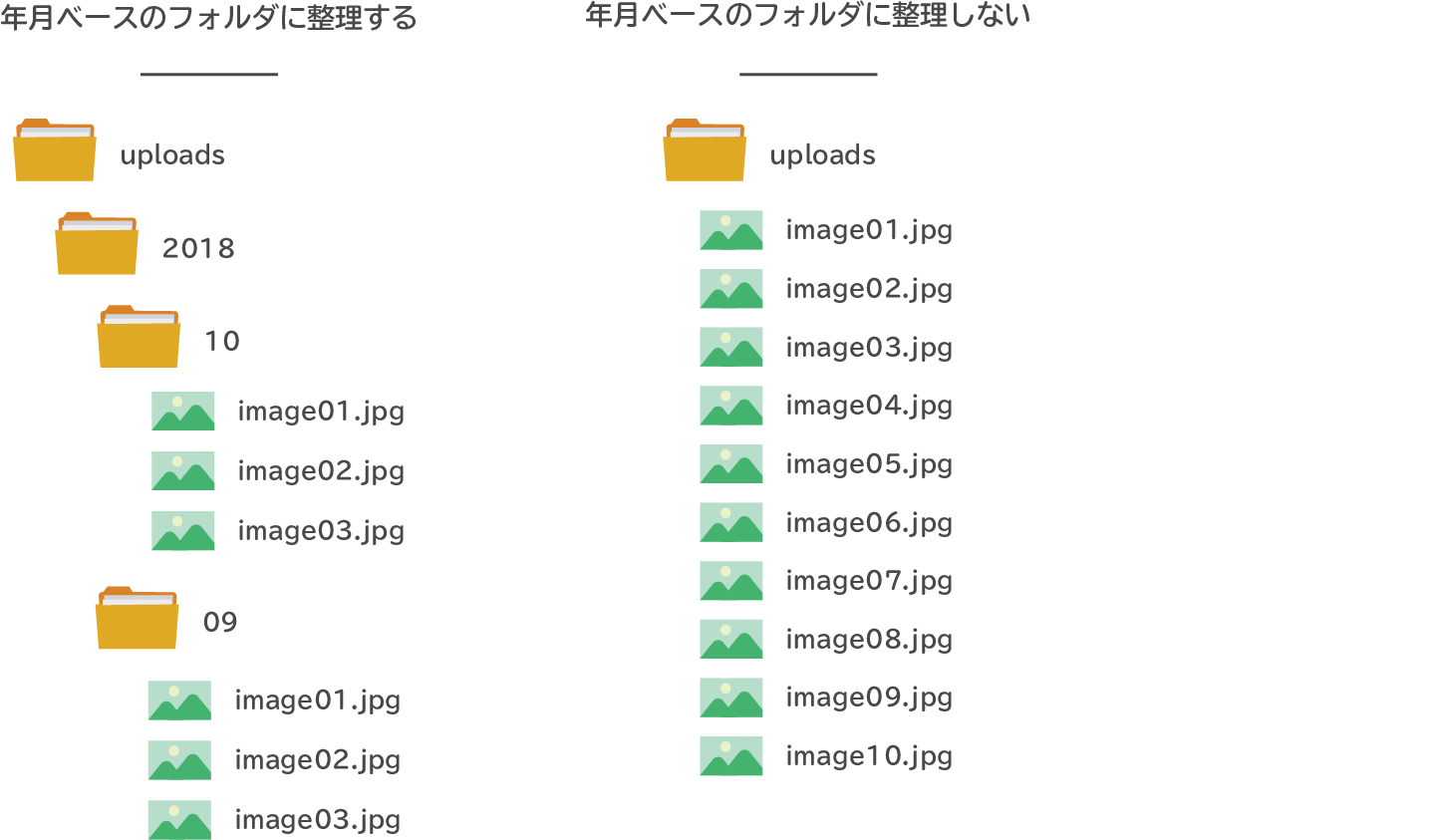
メディアでアップロードした画像は、「uploads」フォルダのなかに格納されます。
チェックをいれた場合には、「uploads」フォルダの下層に「年別」フォルダ、さらにその下層に「月別」フォルダが作成されて、画像ファイルが月別に格納されます。
チェックを入れない場合には、「uploads」フォルダに直接画像ファイルが格納されます。

変更を保存する
[変更を保存]をクリックして、上部に[設定を保存しました。]と表示されたら、設定が反映されています。

おすすめの設定値
では、ここからは画像サイズのおすすめの設定値について解説しますが、まず先に結論を書くと、下記のような設定をおすすめしています。
| 幅 | 高さ | |
| サムネイルのサイズ | 480 | 480 |
| 中サイズ | 720 | 720 |
| 大サイズ | 1080 | 1080 |
画像サイズで、大きい値を設定した時のメリットは画質のいい画像を表示させることができるという点です。逆にデメリットは、画像のファイル容量が大きくなってしまいますので、サイトの表示速度に時間がかかってしまいます。
つまり「画質」と「サイトの表示速度」はトレードオフの関係にあるのです。
だからこそ、バランスのとれた数値に設定する必要があります。
デフォルトの[サムネイルのサイズ]は幅[150]高さ[150]になっていますが、主流のディスプレイは2倍以上の高精細ディスプレイと呼ばれるディスプレイを採用していますので、デフォルトのままだと画像が粗くなってしまうケースが多くあります。
そのため、幅高さともに[480]の設定をおすすめしています。
