
かんたんにPNG画像やJPEG画像を大幅圧縮できる「TinyPNG」の使い方
現在のウェブ上のトラフィックを99%以上は、画像や動画ファイルです。
記事につかう画像を圧縮させることは、ページの閲覧速度を向上させ、SEO対策にも有効に寄与します。
今回は、ブラウザがあればかんたんにつかえる画像圧縮サービス「TinyPNG」の特徴と使い方を解説します。
TinyPNGとは
TinyPNGとは、PNG画像やJPEG画像のファイルサイズを圧縮してくれるmパンダのキャラクターが特徴のウェブサービスです。
ウェブサービスですので、WindowsやMacなどOSを問いません。
圧縮方法は不可逆圧縮を採用しており、オリジナル画像とまったく同じクオリティではありませんがウェブページで利用する画像であればほとんど影響ないほどの十分なクオリティで圧縮してくれます。
どれくらい圧縮できるのか
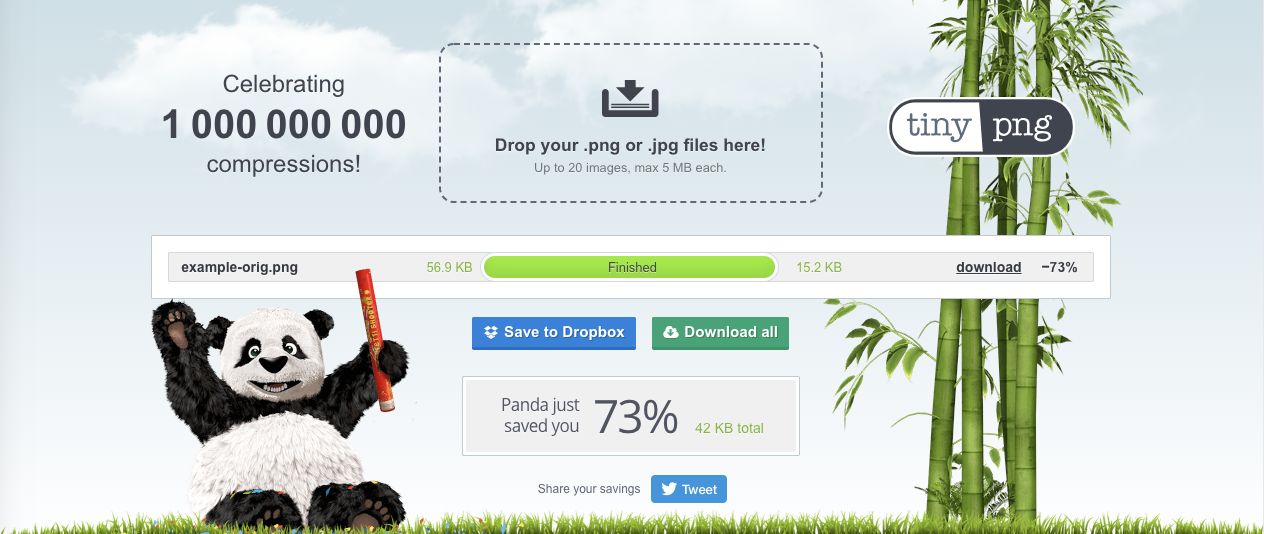
TinyPNGのサイト上で紹介されている56.9KBのサンプル画像を圧縮してみたところ、73%の圧縮に成功し、15.2KBにまで画像の容量を削減できました。
仕様
- 圧縮できるファイル形式は、PNGとJPG
- 最大ファイル数は、1回に20枚
- 最大ファイル容量は、1枚につき5MB
TinyPNGの使い方
画像をアップロードする
TinuPNGのサイトにアクセスします。
[Drop your .png files here!]と書いてある点線のスペースに、圧縮したい画像をドラッグアンドドロップします。

圧縮された画像をダウンロードする
1枚あたり数秒もかからず圧縮してくれます。[download]をクリックするとダウンロードできます。

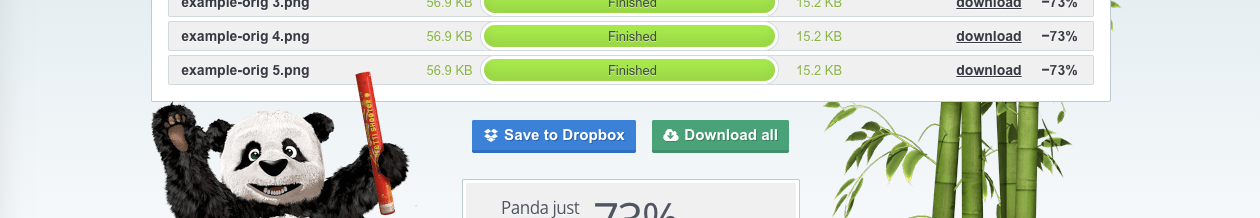
まとめて数枚を圧縮した場合には[Download all]というボタンをクリックすることで、ZIPファイルにまとまった圧縮画像をダウンロードできます。

まとめ
TinyPNG以外にも、画像の容量圧縮ができるサービスはほかにもたんさんありますが、TinyPNGは圧縮率とクオリティのバランスがとてもよいウェブサービスです。
Googleが、SEOの評価基準でページ表示速度を重視してくるのは間違いありませんので、今後はより必要不可欠なサービスになるでしょう。
