
修正したはずのウェブデザインが正常に反映されない場合のキャッシュ削除方法
Web制作会社に頼んで修正してもらったはずのデザインが直っていないなどの経験、ありませんか。
この場合のほとんどの原因はブラウザのキャッシュの影響です。そんなときにかんたんに試すことができる対処法をご紹介いたします。
目次
そもそもブラウザのキャッシュとはなにか
ブラウザには、インターネットをみるときに受信したデータを一時的に記憶しておく機能があります。ここで記憶されたデータのことを「キャッシュ」といいます。
キャッシュがあることで、一度見たWebページをもういちど見るときに、すべてのデータをダウンロードせずにブラウザに記憶されたキャッシュのデータを再利用することで、表示速度が向上し、サーバーへの負荷も同時に低減されます。
Web開発環境だとキャッシュが原因で古いデザインから変わらないことがある
見ているひとにとっても表示速度がはやくなって、サーバー側でも負荷が下がってといいとこづくめの機能のようなのですが、Webの開発環境だとこれが少し邪魔になったりすることがあります。
ブラウザ別スーパーリロードの方法
Windows
Internet Explorer
Ctrl + F5
Google Chrome
Ctrl + F5
Shift + F5
Firefox
Ctrl + F5
Ctrl + Shift + R
Safari
Ctrl + R
Opera
Ctrl + R
Mac
Google Chrome
⌘ Command + R
Firefox
⌘ Command + Shift + R
Safari
⌘ Command + R
Opera
⌘ Command + R
HTTPステータスでスーパーリロードの効果を視覚的にも確認
もう少し技術的なことも書いてみます。
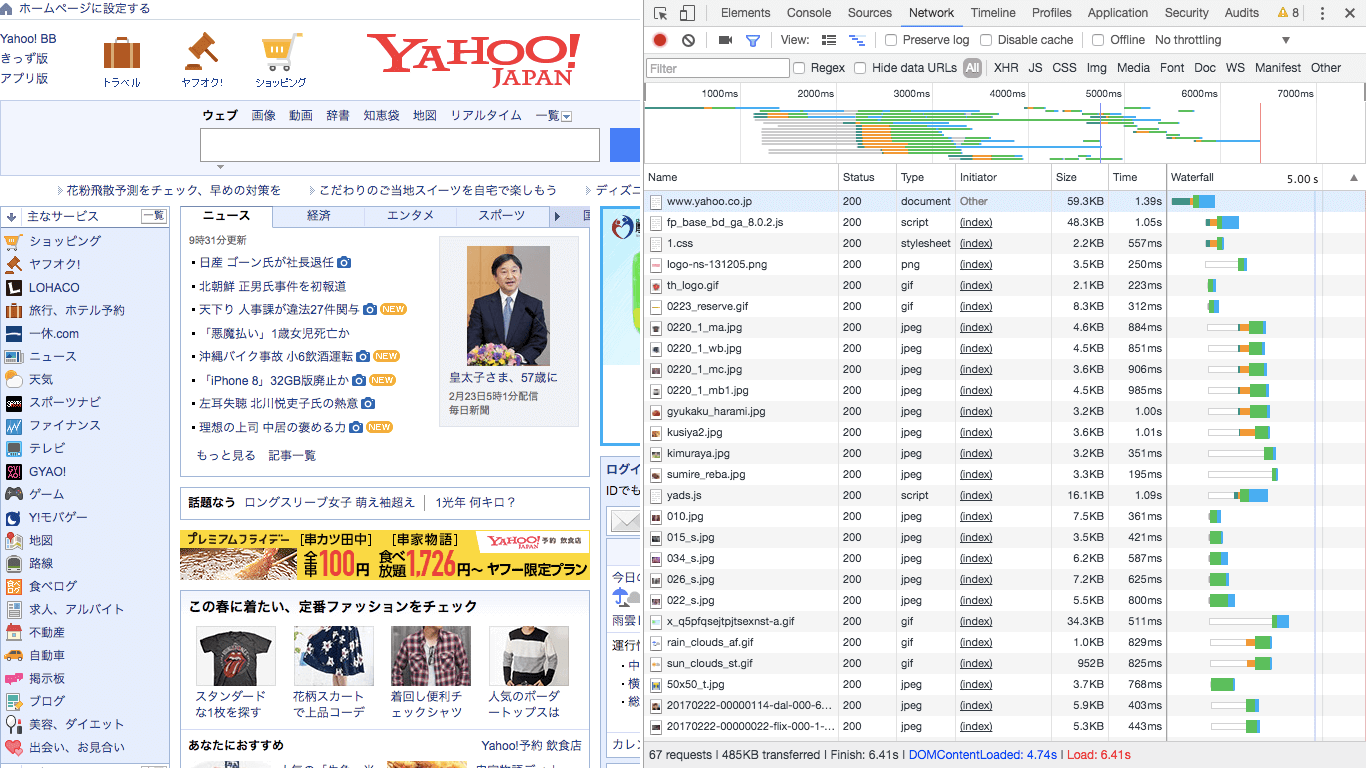
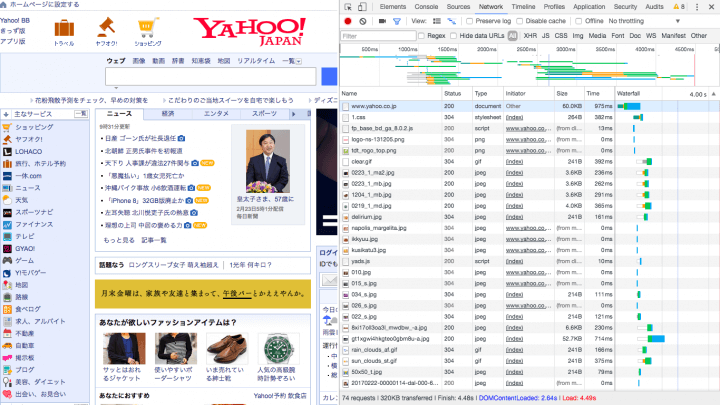
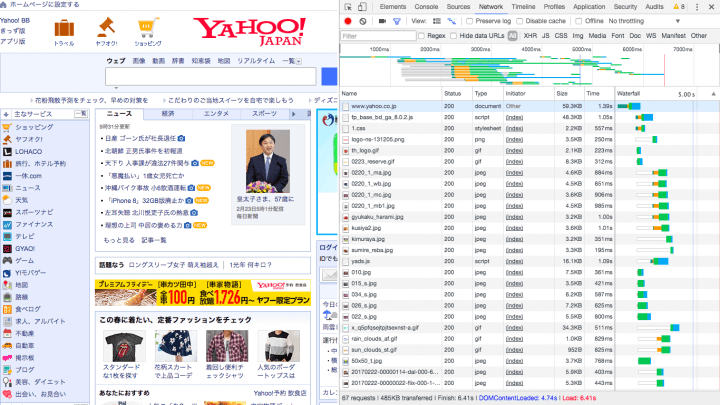
2枚のスクリーンショットを貼り付けました。どちらの画像もYahoo!JAPANのトップページを表示させたときのネットワークの動きを、Google Chromeのデベロッパーツールで確認しています。
1枚目が普通にブラウザ更新した時です。Statusという列に304というコードがちらほら確認できます。この304というのは、304 Not Modifiedというもので 「未更新」という意味をもちます。サーバーからはデータをダウンロードせずにブラウザに記憶されているキャッシュを利用しているということです。

続いて、2枚目ですが、スーパーリロードでブラウザ更新をしたときの動きです。1枚目で、304というステータスになっていたのがすべて200になっています。200とステータスは、サーバーから正常にデータをダウンロードしたという意味のコードです。

このようにブラウザのデベロッパーツールを使うことで、スーパーリロードをおこなったときの挙動が、ブラウザが記憶しているキャッシュを利用することなく強制的にサーバーからデータをダウンロードしているということが視覚的にも確認できます。
