
遅延読み込みを簡単に実装できるWordPress用プラグイン[a3 Lazy Load]の使い方
PageSpeed Insightsでも改善できる項目で提案されることのひとつに「オフスクリーン画像の遅延読み込み」というのがあります。
ファーストビューで表示されない画像や動画を遅延して読み込むことで、画面が表示されるまでの時間短縮に繋がります。
この記事は、画像・動画・iframeの遅延読み込みができるWordPress用プラグインの紹介です。
a3 Lazy Loadの特徴
簡単な設定方法ときめ細やかなカスタマイズができる遅延読み込みプラグインです。
設定項目
管理画面で[設定]にマウスを合わせて[a3 Lazy Load]をクリックします。

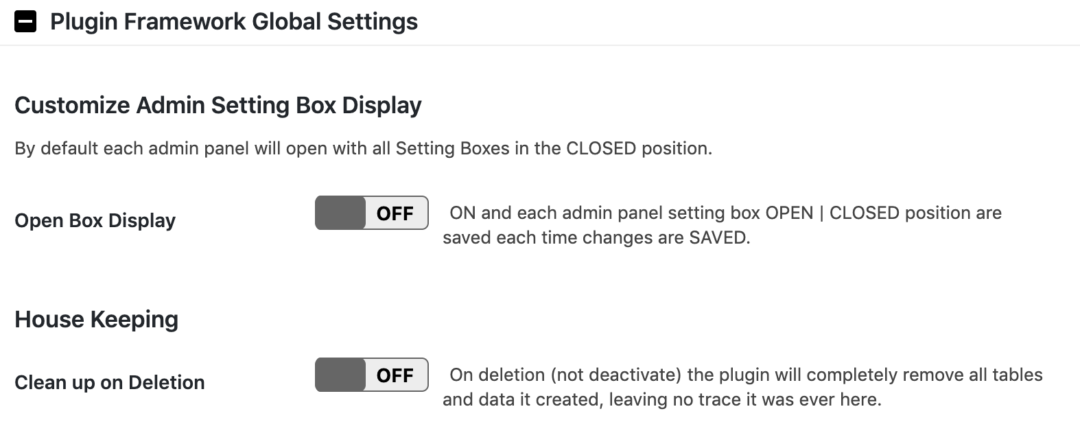
| Open Box Display | 各設定項目をオープンにする |
| House Keeping | アンインストール時にプラグインが作成したデータベースを削除する |

| Enable Lazy Load | 遅延読み込みを有効にする |

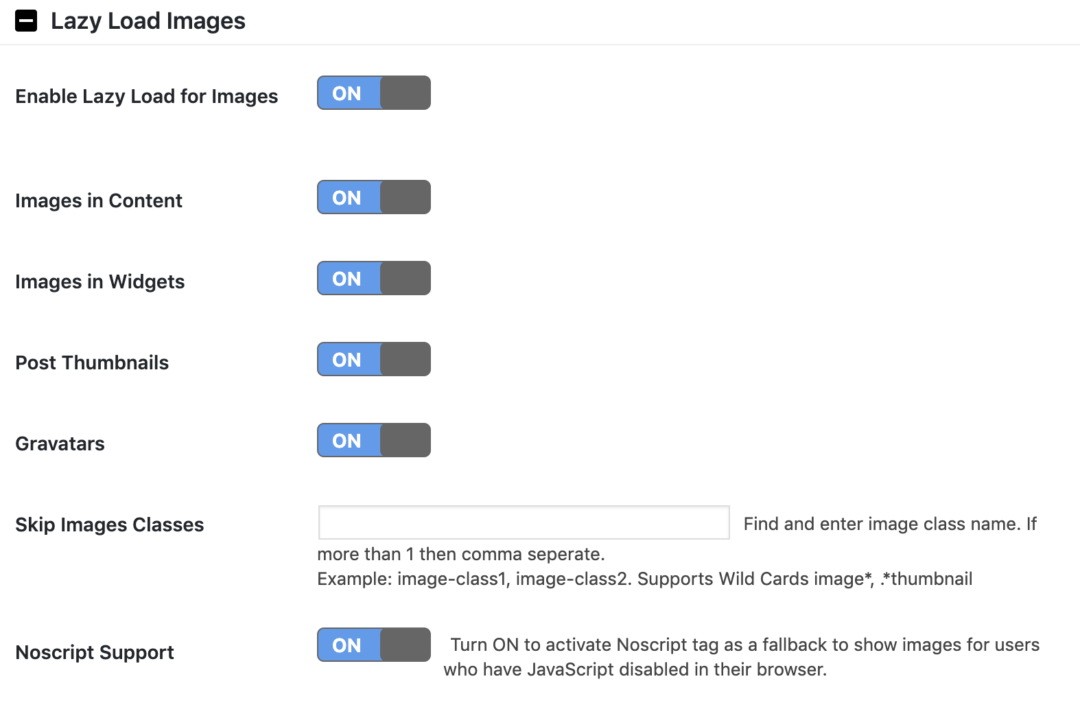
| Enable Lazy Load for Images | 画像の遅延読み込みを行う |
| Images in Content | コンテンツ中に画像も遅延読み込みを行う |
| Images in Widgets | ウェジェット中の画像も遅延読み込みを行う |
| Post Thumbnails | サムネイル画像も遅延読み込みを行う |
| Gravatars | Gravatarsの画像も遅延読み込みを行う |
| Skip Images Classes | 遅延読み込みを行いたくない画像がある場合にクラス名で指定します |
| Noscript Support | ブラウザでJavaScriptが無効化している場合、Noscriptタグを代替で有効にする |

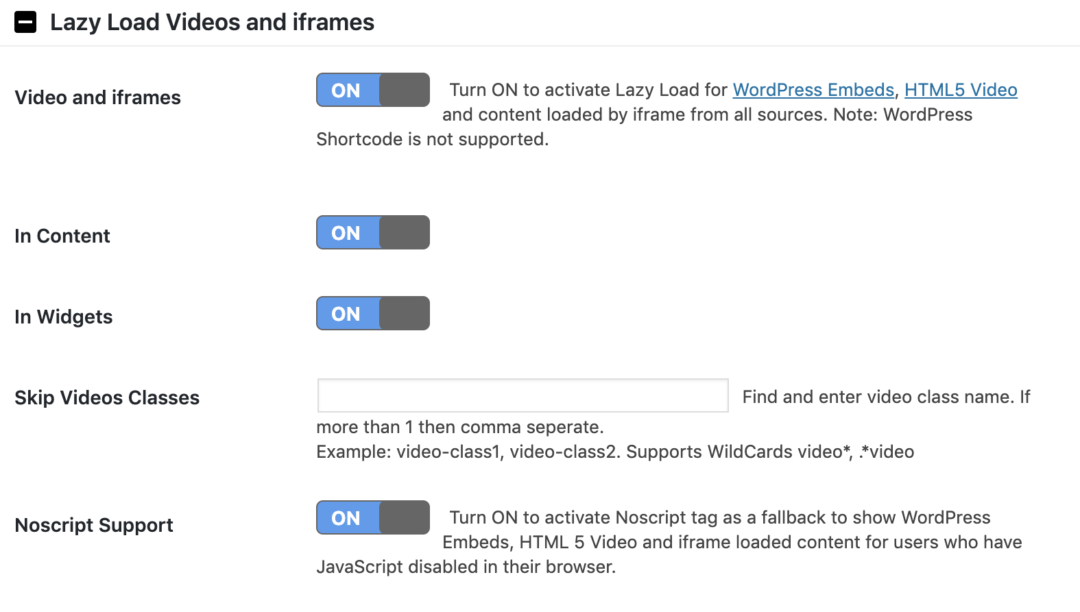
| Video and iframes | 動画とiframeの遅延読み込みを行う |
| In Content | コンテンツ中に画像も遅延読み込みを行う |
| In Widgets | ウェジェット中の画像も遅延読み込みを行う |
| Skip Videos Classes | 遅延読み込みを行いたくない動画がある場合にクラス名で指定します |
| Noscript Support | ブラウザでJavaScriptが無効化している場合、Noscriptタグを代替で有効にする |

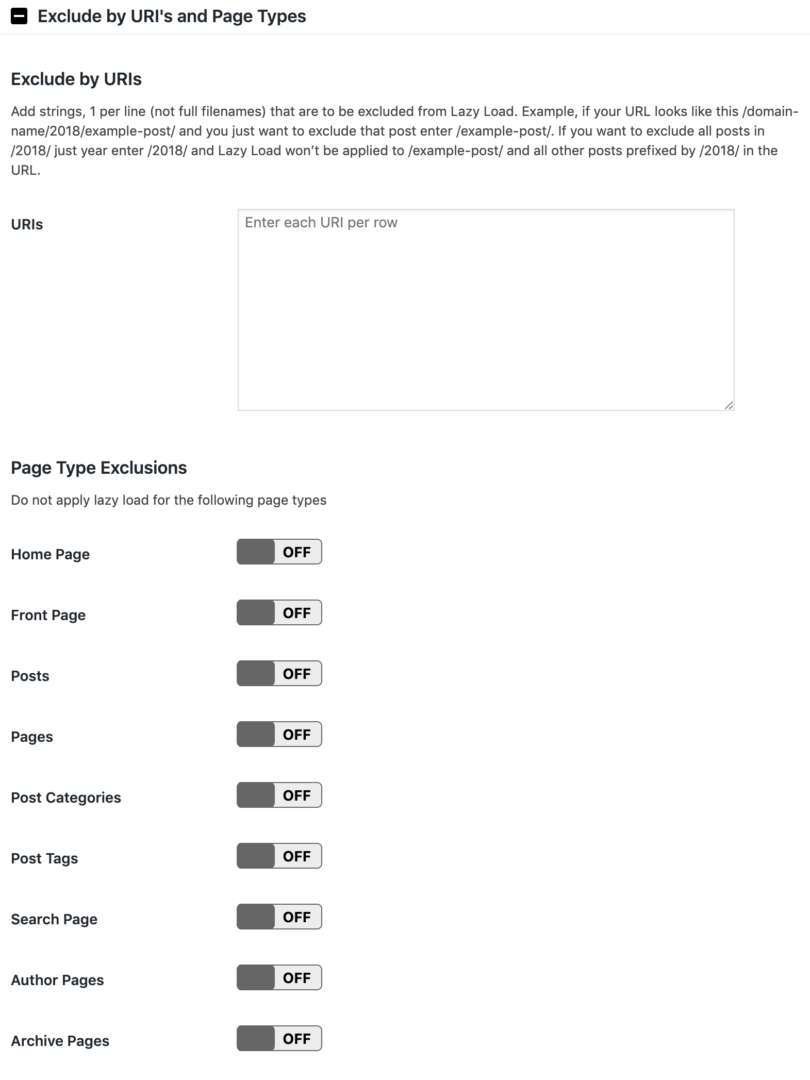
| Exclude by URIs | 遅延読み込みを行いたくないURLを指定します。複数ある場合は1行に1URL記入します。 |
| Page Type Exclusions | 遅延読み込みをを行いたくないコンテンツを選択します。 |

| Theme Loader Function | フッターにスクリプトを移動します。 |

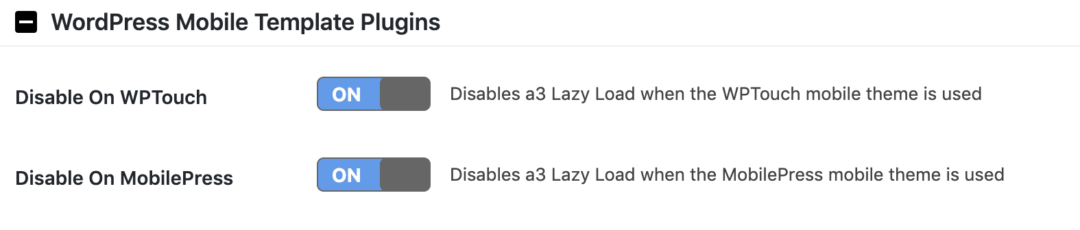
| Disable On WPTouch | WPTouchを使用している場合にプラグインの機能を無効化する |
| Disable On MobilePress | MobilePressを使用している場合にプラグインの機能を無効化する |

| Loading Effect | 読み込み中のエフェクトを選択します。 |
| Loading Background Color | 背景色を選択します。 |

| Thrshold | 遅延読み込みする画像は動画が、表示領域に対してどれくらい近づいたら表示を開始するかを設定します。 |
