
意外に知られていないレスポンシブデザインでの改行位置の変更方法
レスポンシブデザインのWebサイトを制作していると、パソコンでの閲覧時には適度に改行をはさみたいが、スマートフォンで閲覧したときに改行ばかりになってしまって読みづらいということになってしまいます。
今回の記事はそんなお悩みを一発解決してしまう方法を解説します。

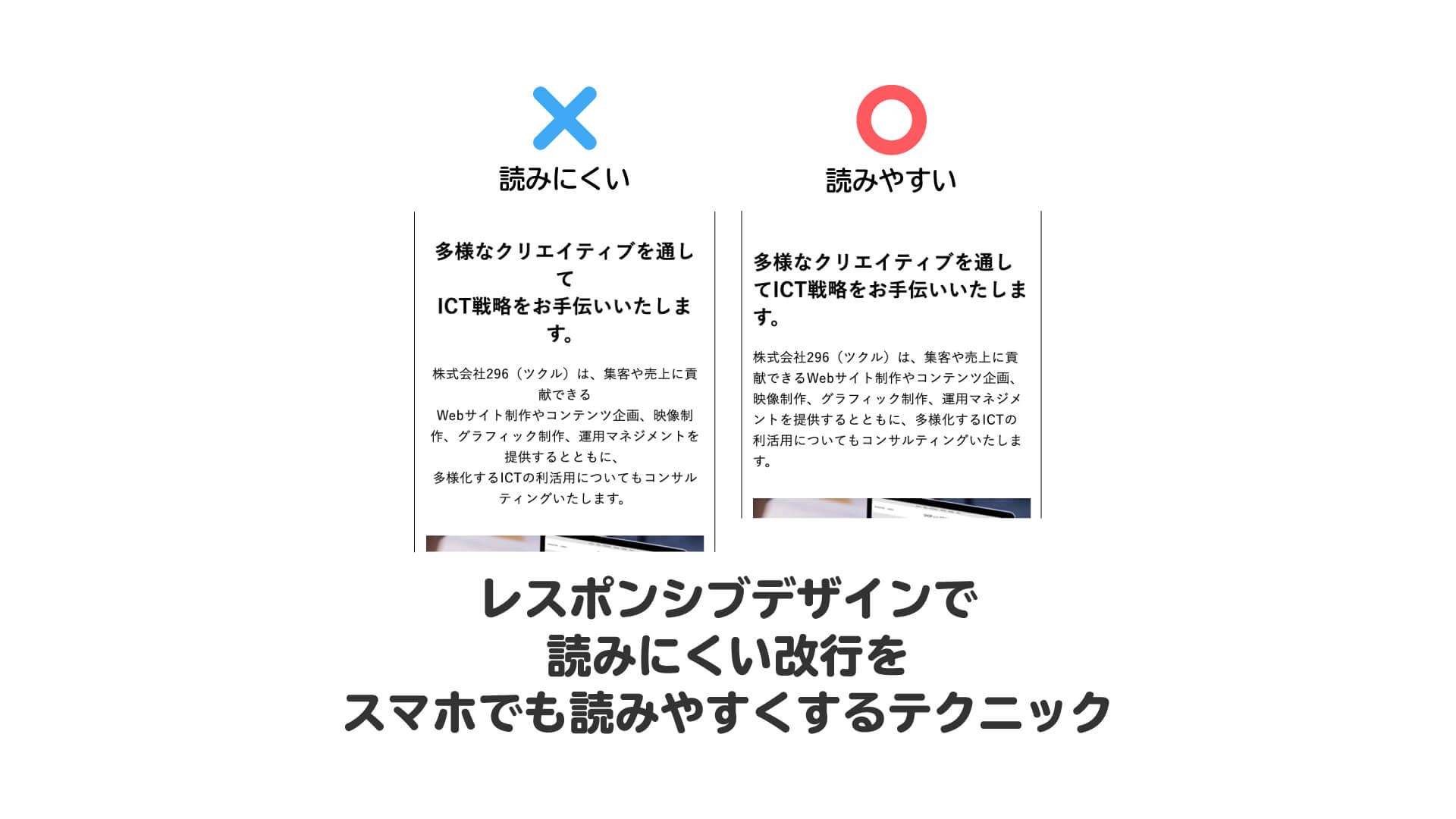
これは見出しや段落を中央寄せして適度に改行をつかったデザイン例です。
<h2>多様なクリエイティブを通して<br>ICT戦略をお手伝いいたします。</h2>
<p>株式会社296(ツクル)は、集客や売上に貢献できる<br>Webサイト制作やコンテンツ企画、映像制作、グラフィック制作、運用マネジメントを提供するとともに、<br>多様化するICTの利活用についてもコンサルティングいたします。</p>h2 {
text-align: center;
}
p {
text-align: center;
}パソコンのモニター画面では程よく改行しているのでとても読みやすいのですが、このページをスマートフォンで見てみると改行の位置の影響で非常にぎこちないデザインになってしまいます。
スマートフォンの画面の横幅は機種により様々ですので、意図した位置で改行が反映されて画面に収まることもあれば、下のように1文字だけ溢れてしまうということもでてきます。さらに中央寄せをしているので、非常に読みづらい文章にになってしまいます。
スマートフォンではテキストは左寄せで改行をしないほうが読みやすい
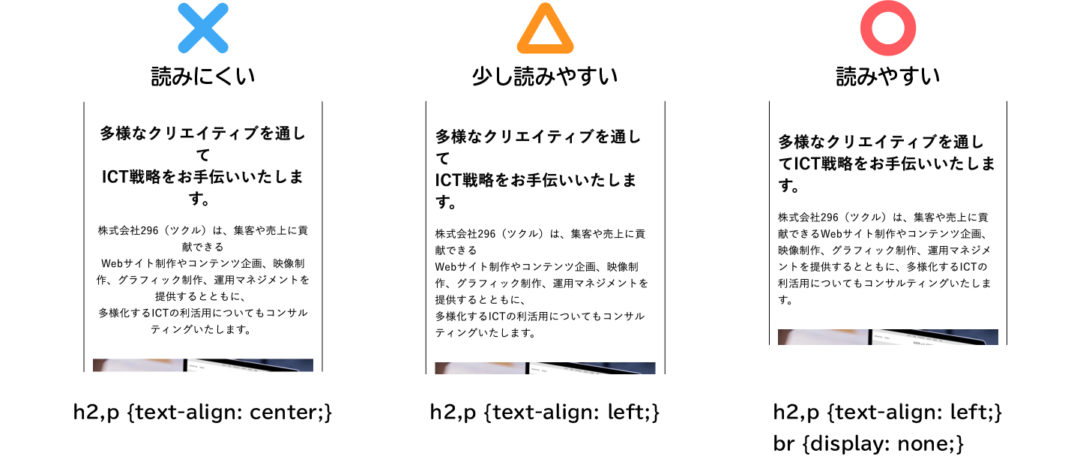
スマートフォンは画面の横幅が機種によって様々なので、改行の可能性のある長さのテキストは左寄せにしてしまうのがレスポンシブデザインでは理想です。

見比べていただければわかりますが、スマートフォンの画面では、テキストを左寄せして改行をしないほうが読みやすくなります。
パソコン版では改行し、スマートフォン版では改行しないように実装する方法
意外に知られていないのですが、<br>タグはCSSのdisplayプロパティで非表示にすることができます。
メディアクエリなどで画面幅で条件分岐させて、スマートフォンでの表示時のみ<br>タグを非表示にして改行をしないというように書きましょう。
