
【完全保存版】ブロックエディタ(Gutenberg)での記事の書き方を全パーツの詳細とともに徹底解説
この記事はまだ書きかけです。日々加筆しています。
基本的な使い方
パーツの組み合わせ
Gutenbergはいろいろなパーツを組み合わせることでひとつの記事を完成させていきます。一見、ややこしそうに感じますが、すぐに慣れることができますし、慣れてしまえば使いやすいはずです。
パーツは並び替えができたり、前後に別のパーツを挿入したりなどが可能ですので、リライトもかんたんです。
パーツ別のオプション項目を徹底解説
インライン要素
インライン画像
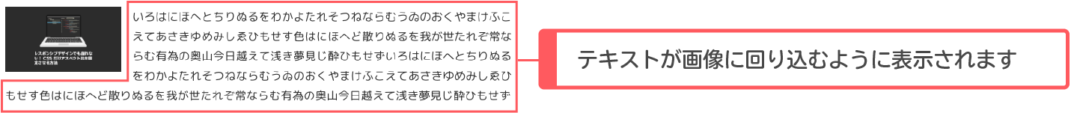
インライン要素唯一のパーツである「インライン画像」は、画像の右側に回り込む形でテキストがはいります。
現バージョンでは、画像の位置は左側に固定されており、画像を右側にすることはできません。

一般ブロック
段落
段落を書くときにつかいます。WordPressでは、通常の文章の部分を「段落」というように呼んでいます。
見出し
記事の見出しをつけるときにつかいます。
記事の見出しは[H1]〜[H6]までで設定できますが、特に頻繁に利用する[H2][H3][H4]はページ上部のボタンで切り替えができます。
画像
画像を挿入するときにつかいます。メディアにアップロードした画像のほか、このパーツからでも画像をアップロードできます。
リスト
順序のないリストと順序のあるリストの2種類をつくるときにつかいます。
順序のないリストは、各アイテムのはじめにに「・」が自動的につき、順序のあるリストは各アイテムのはじめに「1 2 3 …」というように数字がつきます。
引用
書籍や他サイトなどから文章などを引用する場合には、必ずこの引用パーツをつかうようにしましょう。
引用文だけでなく引用元を記すことも重要です。
ファイル
画像やPDFファイルなどのファイルをダウンロードすることができるダウンロードボタンをつくることができます。
ギャラリー
画像をタイル状に並べたギャラリーをつくることができます。
音声
音声ファイルをダウンロードできるダウンロードボタンをつくることができます。
カバー
動画
音声
動画
メディアにアップロードした動画を貼り付けることができます。
YouTube動画を貼り付けたい場合には、[埋め込み]をつかいます。
フォーマット
コード
HTMLやPHPなどのプログラミング言語を書くときにつかいます。
整形済みテキスト
カスタムHTML
HTMLでコンテンツをつくることができます。
リードコラム
クラシック
旧ビジュアルエディタをつかうことができます。
テーブル
表をつくることができます。
詩
レイアウト要素
区切り
横罫線をひくことができます。
ボタン
リンク用のボタンを指定します。
カラム
メディアと文章
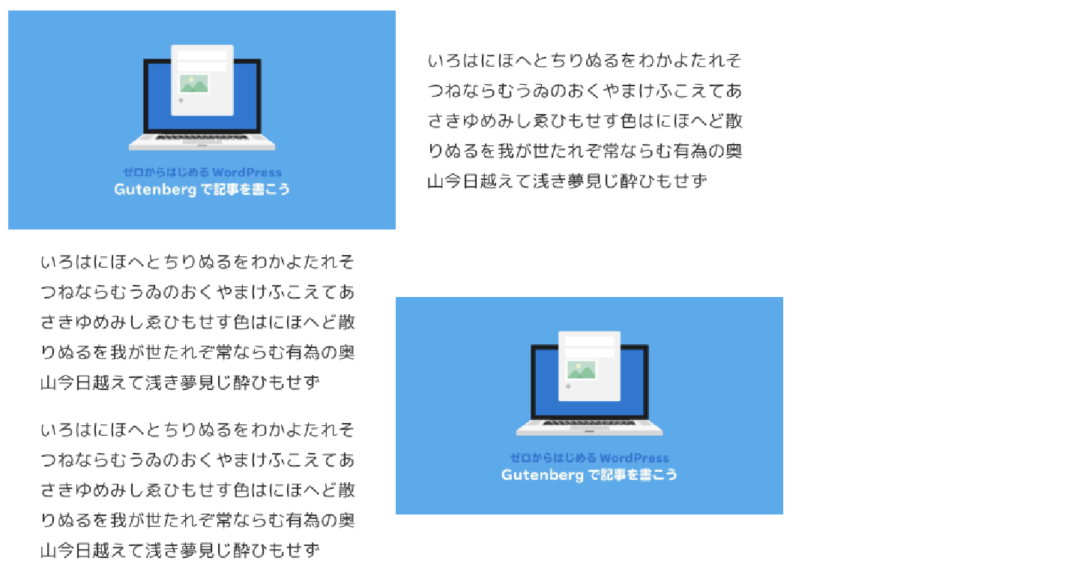
画像や動画と文章の2カラムからなるブロックをつくることができます。

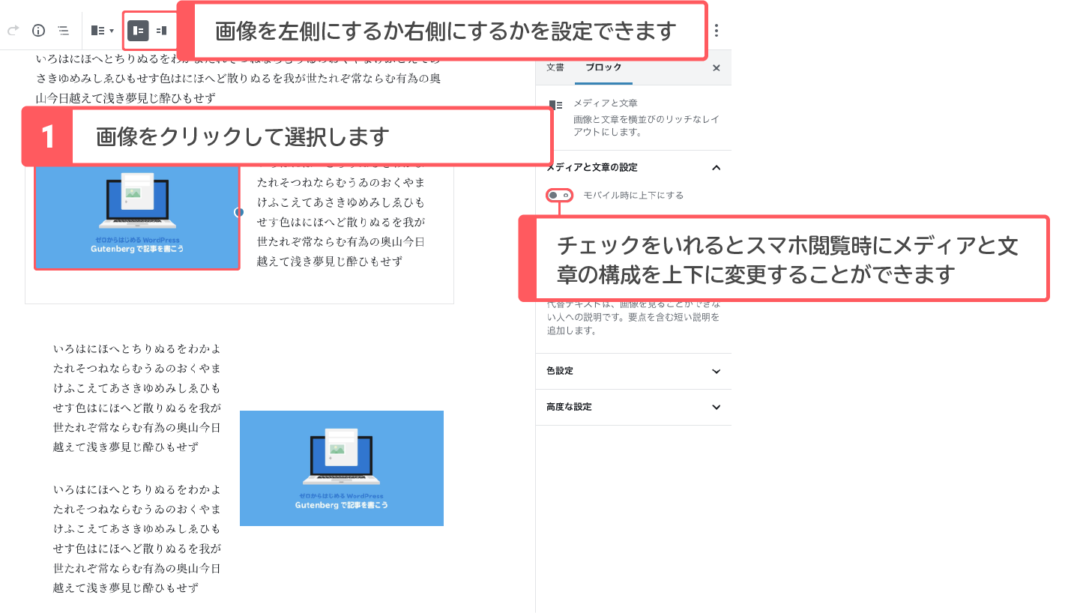
画像をクリックして選択すると、画像を左寄せか右寄せかを選択することや、スマホ表示時に画像と文章の構成を左右から上下に変更するかを設定変更できます。

続きを読む
ページ区切り
記事が長文になってしまってページ分割したい場合にこのパーツをつかいます。
空白
スペースをあけたいときにこのパーツをつかうことでスペースをあけることができます。
