
横(水平)スクロールをCSSで簡単に実装する方法
ブログの記事下に設置する関連記事やランキングなどで一覧表示させるときに、カード型のデザイン横スクロールしているケースがありますが、その実装方法を解説していきます。
目次
横スクロールとは
横スクロールとは、アプリやモバイルで最近よく採用されているUIです。
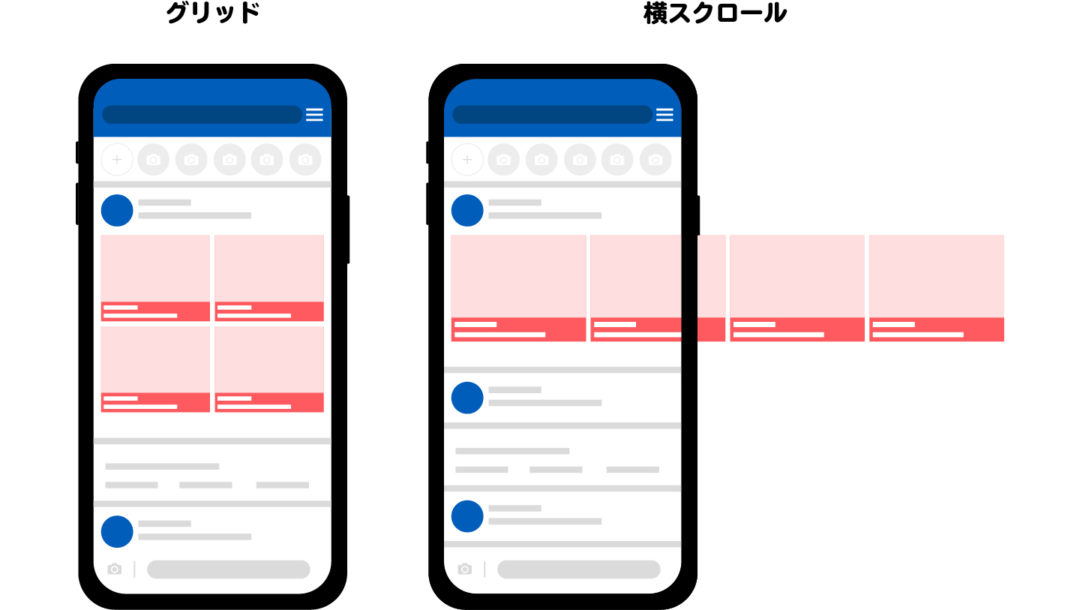
一般的なグリッドのスタイルと違って、コンテンツが横に展開されています。

横スクロールの実装方法
<ul class="horizontal-list">
<li class="item">アイテム</li>
<li class="item">アイテム</li>
<li class="item">アイテム</li>
<li class="item">アイテム</li>
<li class="item">アイテム</li>
<li class="item">アイテム</li>
</ul>ul.horizontal-list {
overflow-x: auto;
white-space: nowrap;
}
li.item {
display: inline-block;
width: 60%;
height: 400px;
margin: 16px;
font-size: 48px;
color: #fff;
background-color: #ff5a5f;
} 横スクロール実装時に気をつけたいポイント
コンテンツをはみ出させる
横スクロールできるコンテンツについては、端に位置するコンテンツが画面からはみ出して途切れているようにデザインします。
良い例のようにコンテンツがはみ出していることでユーザーに「横スクロールできる」と認識してもらえるようになりますが、悪い例のようにコンテンツがはみ出していないとユーザーは隠れているコンテンツに気づくことなく下にスクロールしていってしまいます。

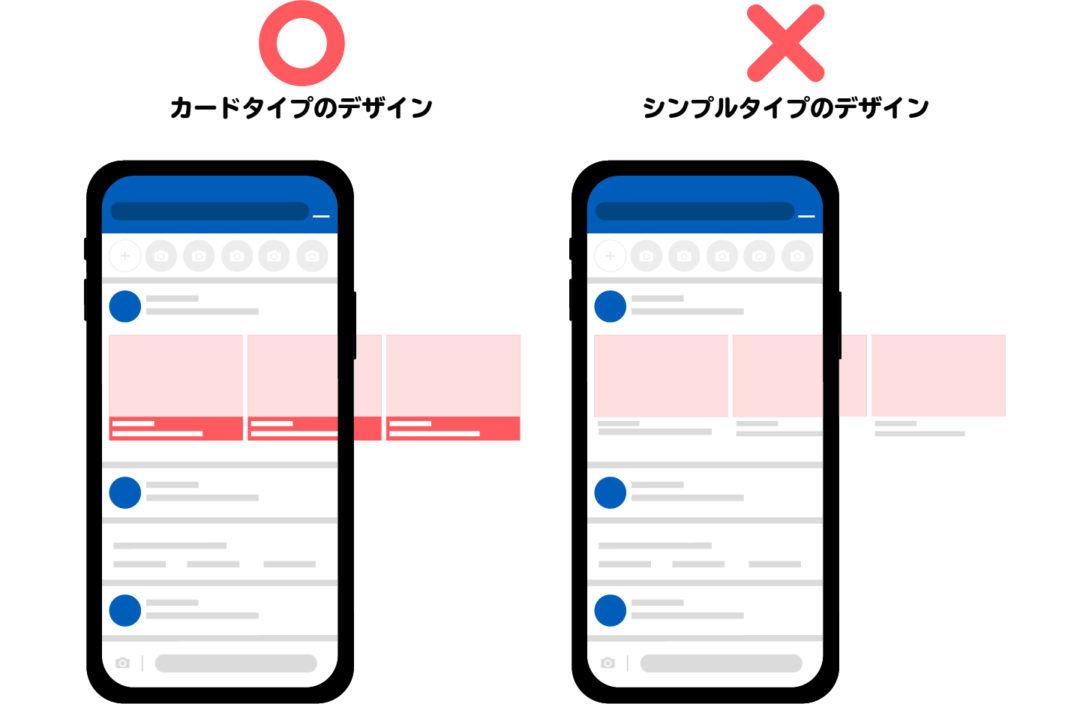
カードタイプのデザインのほうがユーザーに優しい
記事一覧で横スクロールを実装する際には、シンプルな画像と文字だけのデザインよりもカードタイプのデザインのほうがユーザーにストレスなく使っていただけます。

適切なアイテム数にする
横スクロールで表示させるアイテム数は5〜10個程度がおすすめです。
4個以下であれば、横スクロールではなくグリッドスタイルで表示させればいいですし、11個以上になるとユーザビリティ低下の原因にもなりますので別ページに誘導するなどをしたほうがよいでしょう。