
もう迷わない相対パスの書き方をどこよりも丁寧にわかりやすく解説
目次
パスとは
パスとは、特定のファイルまでの道のりのことをいいます。
例えば、ウェブサイトにある画像を表示させる場合、その画像が格納されている場所を教えてあげないとブラウザで画像が表示されません。
だから、ブラウザにわかるように道のりを書いてあげるのです。
そこで、道のりの書き方は大きく分けると2種類あります。
絶対パスといわれるものと相対パスといわれるものです。Webサイト制作の現場では当たり前のように日々つかう言葉ですが、それ以外ではあまりつかわれることのない言葉なので馴染みがないかもしれませんが、ひとつずつみていきましょう。
絶対パスと相対パスの違い
絶対パス
絶対パスとは、フルパスとも呼ばれており、ルートディレクトリと呼ばれる階層構造の頂点から目的のファイルまでの道順を示しています。
川崎市幸区のハイツ幸3Fに住んでいる山田太郎さんの住所を絶対パスであらわすと
日本>神奈川県>川崎市>幸区>ハイツ幸>3F>山田太郎
となり、同様に川崎市川崎区のハイツ川崎2Fに住んでいる山田花子さんと、同じハイツの3Fに住んでいる田中一郎さんの住所を絶対パスで表すと
日本>神奈川県>川崎市>川崎区>ハイツ川崎>2F>山田花子
日本>神奈川県>川崎市>川崎区>ハイツ川崎>3F>田中一郎
というようになります。
これをWebサイトのようにアドレスっぽく書いてみるとそれぞれこのようになります。これが絶対パスといい、絶対パスをみただけで、誰でも目的地にたどり着くことができます。
- https://日本/神奈川県/川崎市/幸区/ハイツ幸/3F/山田太郎
- https://日本/神奈川県/川崎市/川崎区/ハイツ川崎/2F/山田花子
- https://日本/神奈川県/川崎市/川崎区/ハイツ川崎/3F/田中一郎
相対パス
相対パスとは、ユーザが現在作業しているファイルから目的のファイルまでの道順を示します。スタート地点が異なると、この経路も異なります。
先の例で同様に考えてみましょう。
ハイツ幸とハイツ川崎はそもそも建物が異なりますので相対パスであらわすことはできません。
これはWebサイトでいうと、異なるドメインへのリンクなどは相対パスではあらわすことができないということです。
では、ハイツ川崎の2Fと3Fに住んでいる山田花子さんと田中一郎さんは相対パスであらわすとこうなります。
山田花子さんからみると田中太郎さんは
同じハイツ>3F>田中太郎
というようにあわわすことができます。
逆に田中太郎さんからの山田花子さんの住所は
同じハイツ>2F>山田花子
となります。
これをWebサイトのようにアドレスっぽく書いてみるとそれぞれこのようになります。これが相対パスといい同じドメイン(ハイツ)の範囲内からしか目的地にたどり着くことはできません。
- ../2F/山田花子
- ../3F/田中一郎
つまり、異なるドメインのファイルへの道順をあわらすには絶対パスしか利用できません。おもな用途は他サイトへのリンクなどです。
そして、同一ドメイン内にあるファイルへの道順は、絶対パスでも相対パスでもどちらでもあらわすことができます。おもに、画像へのパスだったり、内部リンクなどです。
絶対パスと相対パスのメリット
絶対パスと相対パスがともにつかえる場合のそれぞれのメリットを説明します。開発者目線でいうと、圧倒的にローカル環境からサーバー環境への移行時にリンク切れをおこさないことが相対パスのメリットだと感じています。
絶対パスのメリット
- 相対パスの書き方の誤りによるリンク切れなどが起こりにくい。
- Googleはヘルプページで絶対パスを推奨している。ただしSEOの観点に直接影響をあたえるものではないのでメリットとまではいえない。
相対パスのメリット
- 絶対パスはドメインからすべて記述するため文字数が多くなりがちだが、相対パスはそれに比べ短くあらわすことができる。
- ドメイン変更でサイトの引っ越しをする場合にも、書き換えがいらない。
- ローカル環境で開発をおこなう場合にも、サーバーアップロード後にリンク切れが起こらない。
相対パスの書き方
慣れるまでは少しだけ難しい相対パスですが、慣れてしまえばとにかく簡単なので、ぜひ積極的につかって覚えていくとよいでしょう。
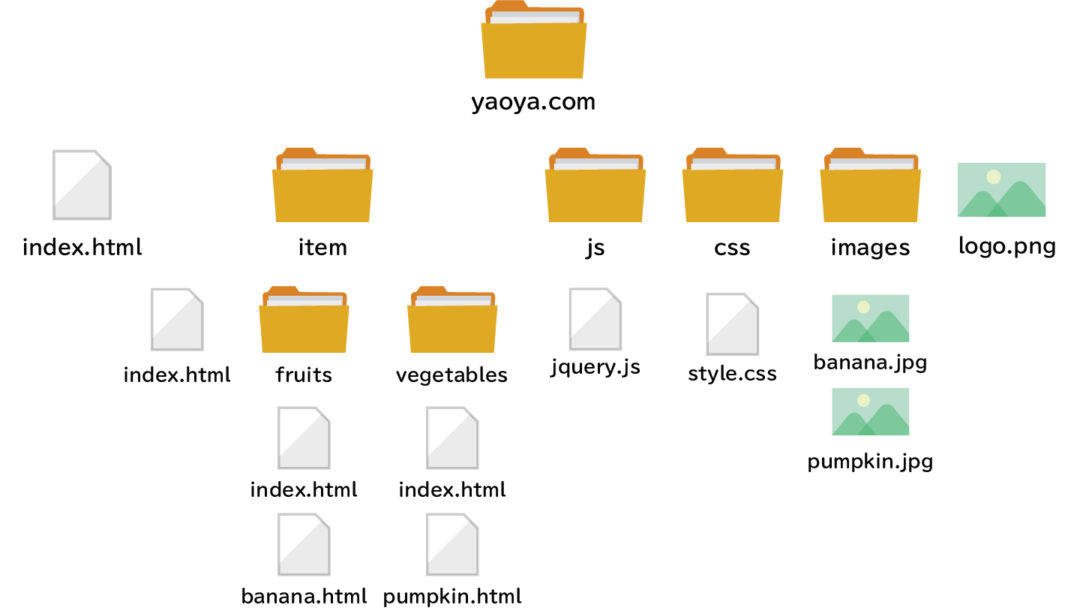
よりわかりやすく、架空のサイト[yaoya.com]をつかって解説していきます。

同じフォルダ内にあるファイルを参照する
[index.html]から画像ファイル[logo.png]を参照する場合、参照元ファイルからみて参照先ファイルは同じディレクトリ内に存在しています。その場合には下記のようにあらわします。
<img src="logo.png">同じフォルダ内にある特定のフォルダのなかのファイルを参照する
[index.html]から画像ファイル[banana.jpg]を参照する場合、参照元ファイルからみて参照先ファイルは同じディレクトリ内にある[images]ディレクトリのなかに存在しています。その場合には下記のようにあらわします。
<img src="images/banana.jpg">ひとつ上のフォルダ内にある特定のフォルダのなかのファイルを参照する
[about.html]から画像ファイル[banana.jpg]を参照する場合、参照元ファイルからみて参照先ファイルはひとつ上のディレクトリ内にある[images]ディレクトリのなかに存在しています。その場合には[../]をつけて、下記のようにあらわします。
この[../]という記述はひとつ上の階層に移動するという意味をもちます。
<img src="../images/banana.jpg">ふたつ上のフォルダ内にある特定のフォルダのなかのファイルを参照する
[banana.html]から画像ファイル[banana.jpg]を参照する場合、参照元ファイルからみて参照先ファイルはふたつ上のディレクトリ内にある[images]ディレクトリのなかに存在しています。その場合には[../]を連続してつけて、下記のようにあらわします。
この[../../]という記述はふたつ上の階層に移動するという意味をもちます。以降は3つ上の階層であれば[../../../]というように増えていきます。
<img src="../../images/banana.jpg">