
Gutenberg対応 ソースコードを色付きで表示させるプラグイン「Code Syntax Block」の使い方
ソースコードをきれいに表示させるためのプラグインはたくさんありますが、今回紹介するプラグイン「Code Syntax Block」はGutenbergにも対応しています。
Code Syntax Blockのインストール方法
現時点(2018年11月25日)で「Code Syntax Block」は、WordPress公式ディレクトリには登録されていませんので、管理画面からダウンロードすることはできませんので、GitHubから最新バージョンをダウンロードしてインストールします。
GitHubから最新版をダウンロードする
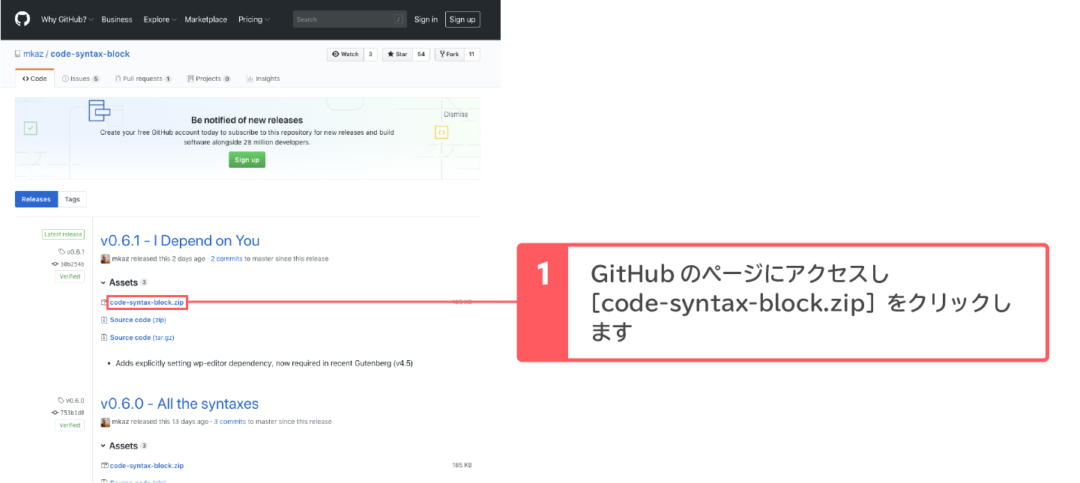
まず、ダウンロードページにアクセスします。
通常、一番上にあるものが最新版です。最新版の[code-syntax-block.zip]をクリックすると自動的にダウンロードがはじまります。

プラグインをインストールする
管理画面からダウンロードした[code-syntax-block.zip]をインストールして[有効化]します。
インストールの方法は別記事であらためて詳しく解説します。
Code Syntax Blockの使い方
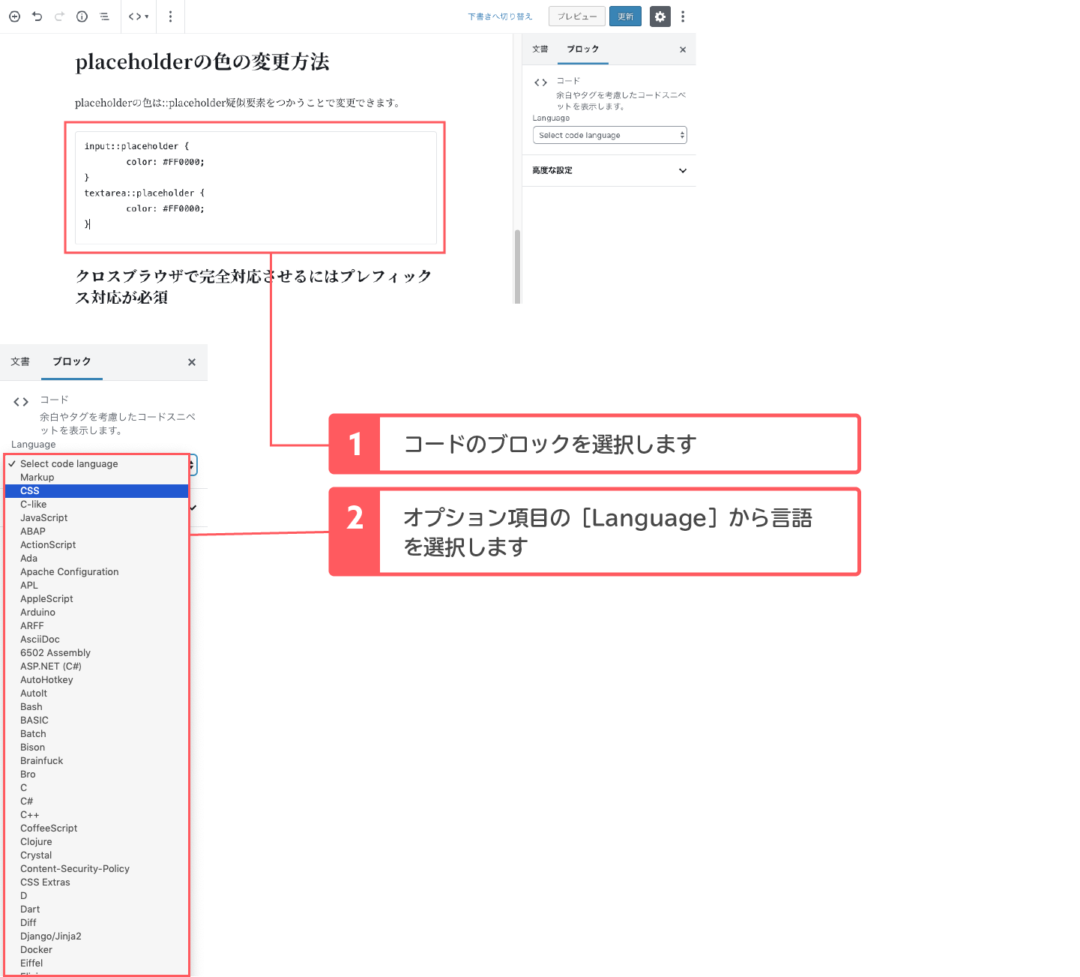
[フォーマット]の[コード]パーツにソースコードを書きます。
つぎに、そのブロックを選択した状態で、[Language]から該当する言語を選択するだけです。