
モバイル検索結果にファビコンが表示されるようになったので設定方法を解説
米Googleは、2019年5月22日リリースの公式ブログで「A new look for Google Search」でモバイルでの検索結果のデザインが変更になることが発表しました。
デザインの変更点
今回のデザイン変更のなかでも最もインパクトが大きな変更点は、モバイルでの検索結果にファビコンが表示されるようになったことです。

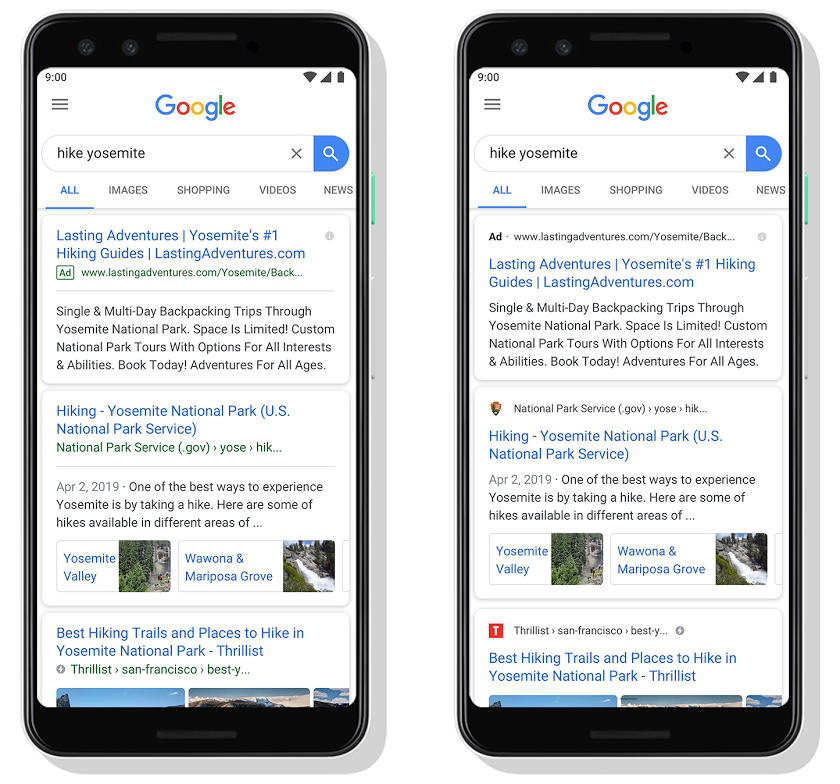
これは、公式ブログに掲載されている画像になります。
左側が変更前で、右側が変更後のデザインです。項目に分けて変更点の詳細をみていきます。
URL
位置がタイトル下から、タイトル上に変更になっています。文字色も緑色から黒色に変更されています。
ファビコン
URLの先頭にファビコンが表示されるようになりました。今まで、ファビコンはブラウザのタブなどにしか表示されませんでしたが、検索結果に表示されるとインパクトがあります。
AMPアイコン
URLの先頭にあったAMPアイコンは、URLの後方に移動しました。
ファビコンの設定方法
<head></head>内に下記コードを記述します。
<link rel="shortcut icon" href="/path/to/favicon.ico">rel属性は以下のいずれか。
- shortcut icon
- icon
- apple-touch-icon
- apple-touch-icon-precomposed
href属性にはファビコン画像のURLを相対パスもしくは絶対パスでも指定。
ガイドライン
ヘルプページで、検索結果にファビコンを表示させるためのガイドラインが記載されています。
しかし、これらすべてのガイドラインを満たしたとしてもファビコンが検索結果に表示されるかは保証されていないということです。]
検索結果に表示されるファビコンを定義する
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
広告の表記も変更
今回のデザイン変更に伴って、広告表記も変更になりました。
ファビコンが表示される位置に[広告]と太めの黒字で表記されるようになりました。

