
Google ChromeのDeveloper Tools(デベロッパーツール)のテーマカラーをダークに変えて背景色を黒くする方法
ウェブ開発では欠かすことができない存在のGoogle Chromeのデベロッパーツール。
初期状態では背景が白色のデザインなんですが、やっぱり開発者って黒背景がなぜか好きなんですよね。

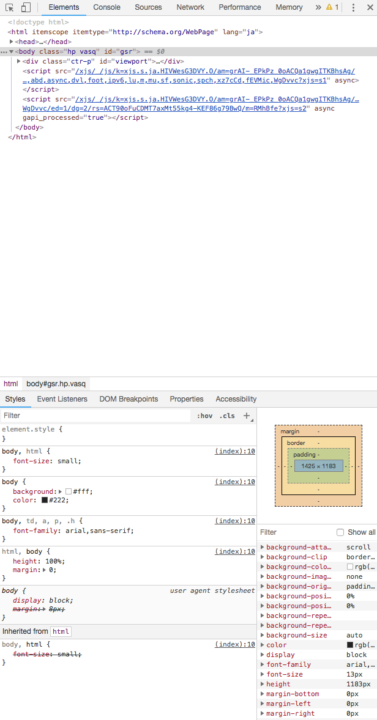
初期状態のGoogle Chrome Developer Tool
Google ChromeのDeveloper Toolsのデザイン変更方法
デベロッパーツール右上のメニューボタンをクリックしてSettingを開きます。(F1ボタンでも可能)
次に PreferenncesタブのなかのAppearnceにあるThemeを[Light]から[Dark]に変更するだけ。
