
CSSをコピペするだけでできるタグクラウドのデザインカスタマイズ8選
wp_tag_cloud()で出力できるタグクラウドを、CSSだけでデザインしたサンプル集です。どれもコピペだけで簡単に実装できますのでご利用ください。
次項で紹介するサンプルは、フォントサイズのみをパラメータで設定しています。
<?php wp_tag_cloud('smallest=9 & largest=9'); ?>目次
コピペでできるデザインカスタマイズ

初期状態のデザインはこのようなデザインですが、CSSを使ってカスタマイズできます。
オーバル枠

オーバル枠で囲ってリンク下線を消したデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
text-decoration: none;
color: #0000ee;
background-color: #fff;
border: 1px solid #0000ee;
border-radius: 2em;
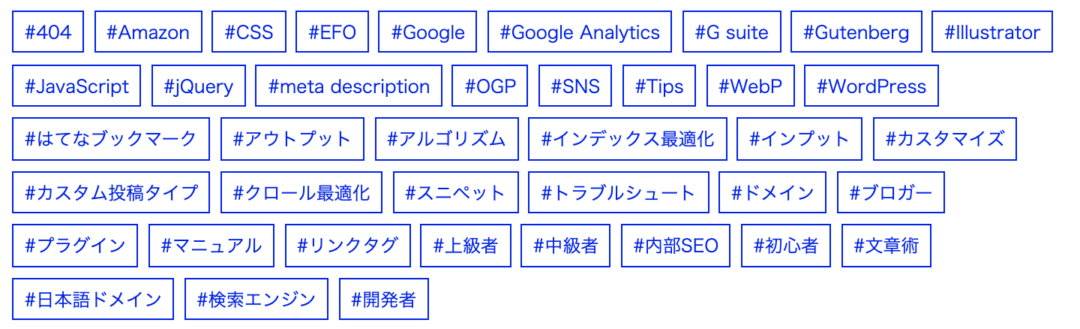
}オーバル枠+ハッシュタグ

オーバル枠で囲ってリンク下線を消したものにハッシュタグをつけたデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
text-decoration: none;
color: #0000ee;
background-color: #fff;
border: 1px solid #0000ee;
border-radius: 2em;
}
a:before {
content: "#";
}スクエア枠

スクエア枠で囲ってリンク下線を消したデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
text-decoration: none;
color: #0000ee;
background-color: #fff;
border: 1px solid #0000ee;
}スクエア枠+ハッシュタグ

スクエア枠で囲ってリンク下線を消したものにハッシュタグをつけたデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
text-decoration: none;
color: #0000ee;
background-color: #fff;
border: 1px solid #0000ee;
}
a:before {
content: "#";
}タグ風

穴の空いたタグ風のデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
color: #fff;
text-decoration: none;
background-color: #0000ee;
}
a:before {
content: '●';
margin-right: .5em;
color: #fff;
}先の尖ったタグ風

穴の空いたタグ風の先が尖ったバージョンのデザインです。
a {
position: relative;
display: inline-block;
margin: 0 .6em .6em .6em;
padding: .6em .6em .6em 1.2em;
line-height: 1;
color: #fff;
text-decoration: none;
background-color: #0000ee;
}
a:before {
position: absolute;
top: 0;
left: -1em;
content: '';
border-width: 1.1em 1em 1.1em 0;
border-style: solid;
border-color: transparent #0000ee transparent transparent;
}
a:after {
position: absolute;
top: center;
left: 0;
content: '●';
color: #fff;
}先が丸まったタグ風

穴の空いたタグ風の先が丸まったバージョンのデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
color: #fff;
text-decoration: none;
background-color: #0000ee;
border-radius: 2em 0 0 2em;
}
a:before {
content: '●';
margin-right: .5em;
color: #fff;
}付箋風

付箋風のタグデザインです。
a {
display: inline-block;
margin: 0 .1em .6em 0;
padding: .6em;
line-height: 1;
text-decoration: none;
color: #0000ee;
background-color: #fff;
border: 1px solid #0000ee;
border-left: 5px solid #0000ee;
}