WordPressでの新しい記事を投稿する方法
まずは、WordPressの管理画面にログインします。
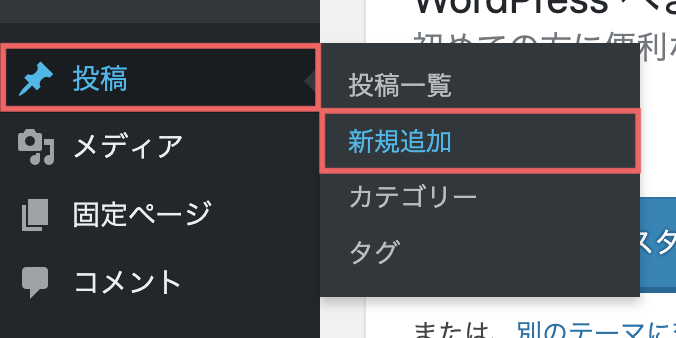
ログインできたら[投稿]メニューにマウスを合わせて[新規追加]をクリックします。

すると、記事の作成画面が開きます。

タイトルを入力する
[タイトルを追加]をクリックしてカーソルを表示させたら、ブログの記事タイトルを入力します。
以下のようなことに気をつけてタイトルを考えてみましょう。
- 検索されたいキーワードが含まれていること
- 文字数が28〜32文字程度であること
- 読みたい!と思わせるタイトルであること
読まれるためのタイトルのつけかたについては、また別の記事で詳しく書きたいと思います。

本文を入力する
[文章を入力、または/でブロックを選択]をクリックしてカーソルを表示させたら、本文を入力します。

カテゴリーを登録する
記事のカテゴリーを登録します。
カテゴリーを登録することで、カテゴリーごとの記事一覧ページが自動的に生成されますので、ユーザーが読みたい記事を探しやすくなり、サイトでの滞在時間が増えたりします。
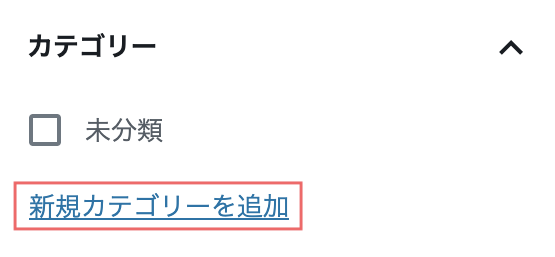
新規でカテゴリーを作る場合には、[新規カテゴリーを追加]をクリックします。すでに作成済みのカテゴリーに登録する場合には、該当のカテゴリーにチェックをいれます。

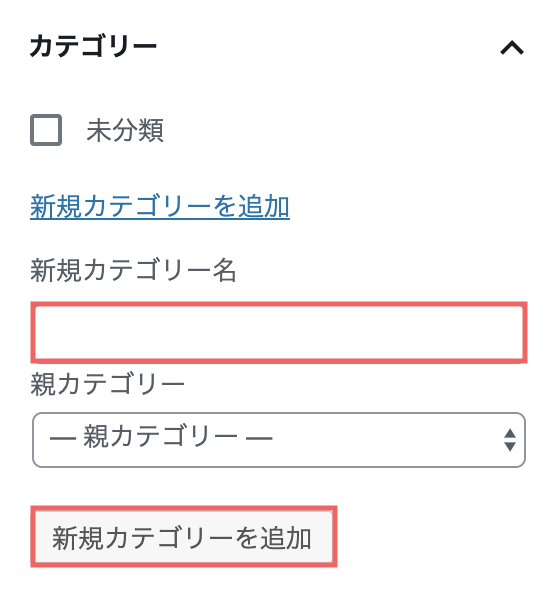
[新規カテゴリー名]にカテゴリーの名前を入力し[新規カテゴリーを追加]をクリックします。
カテゴリーに親子関係を作りたい場合には[親カテゴリー]のプルダウンから親カテゴリーにしたいものを選択します。

カテゴリーを未設定の場合には、デフォルトで[未分類]というカテゴリーに自動的に登録されます。
タグを登録する
記事のタグを登録します。
カテゴリー同様に、記事のタグを登録することで、タグごとの記事一覧ページが自動的に生成されますので、ユーザーが読みたい記事を探しやすくなり、サイトでの滞在時間が増えたりします。

アイキャッチとはその名前のとおり「目を引く」画像を設定します。
使っているテーマによってかわることもありますが、多くのテーマでアイキャッチに登録した画像が、記事一覧で表示される画像やSNSでシェアした際に表示される画像としてつかわれます。
アイキャッチ画像を登録する
[アイキャッチ画像を設定]をクリックします。

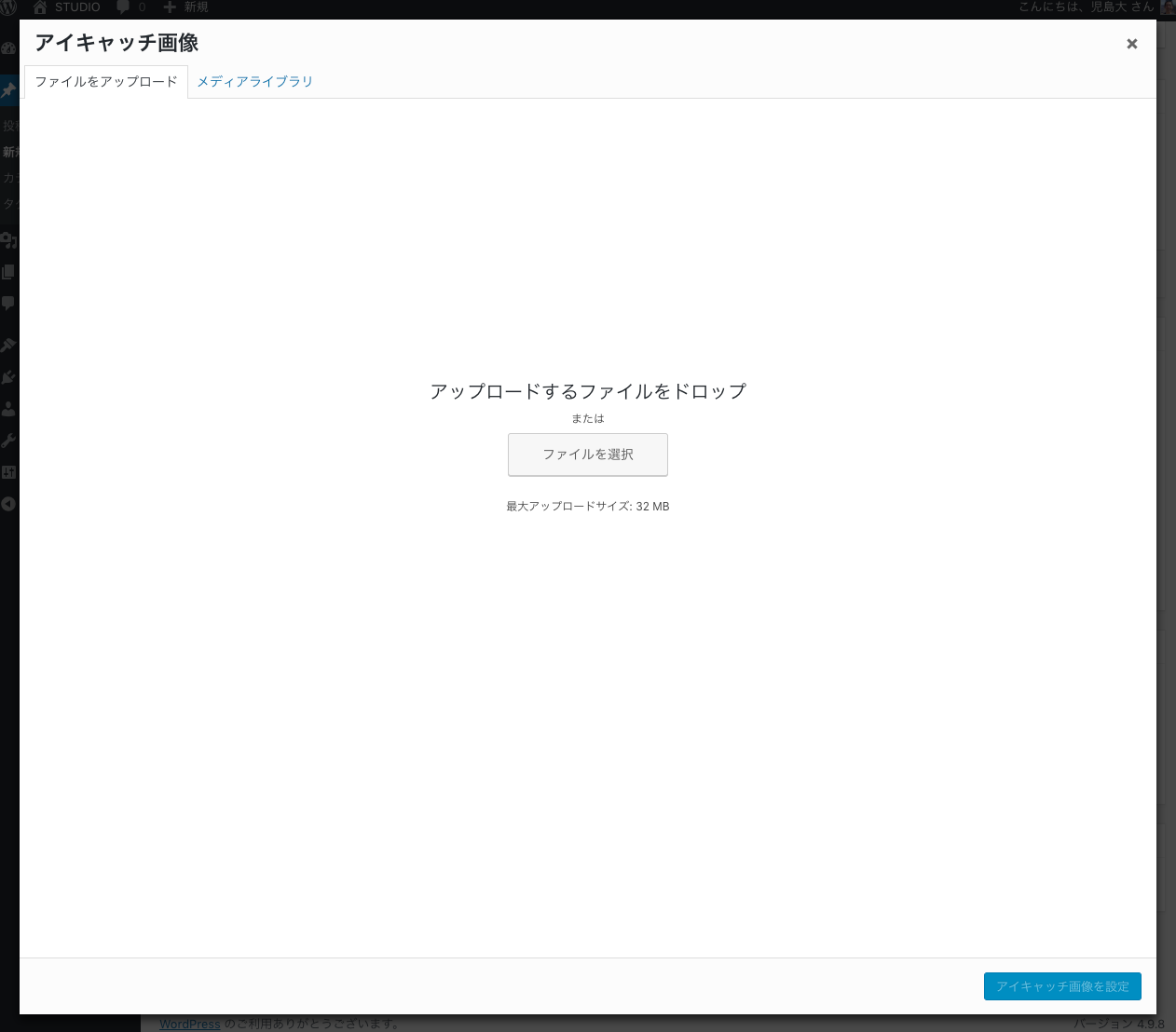
[ファイルをアップロード]タブから設定したい画像をアップロードするか、すでにアップロード済みの画像から選びたい場合には[メディアライブラリ]タブのなかから選択します。

抜粋を書く
抜粋欄は必須ではありませんが、ここに記事の要約を120文字程度で書くことをおすすめします。
使っているテーマによってかわることもありますが、多くのテーマでこの抜粋に書いた内容が、SNSでシェアした際に表示される説明文であったり、Google検索などの検索結果に表示される説明文につかわれます。
もし、この抜粋が未入力の場合には、本文の冒頭から自動的に120文字程度が抽出されてしまいます。

ディスカッションを設定する
デフォルトでは[コメントを許可]と[ピンバックとトラックバックを許可]にチェックが入っていますが、許可したくない場合にはチェックを外します。

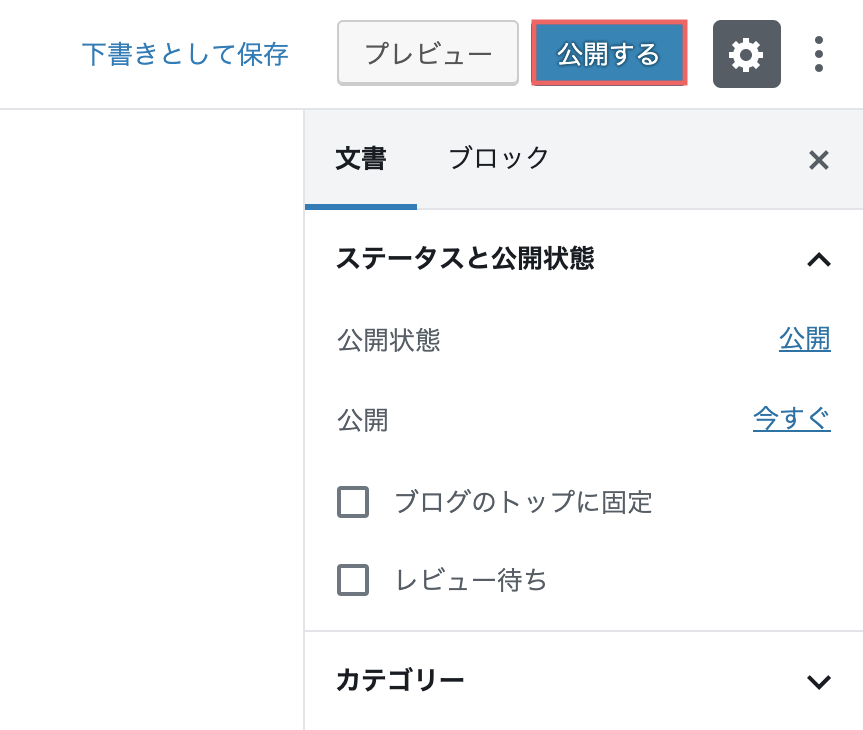
投稿を公開する
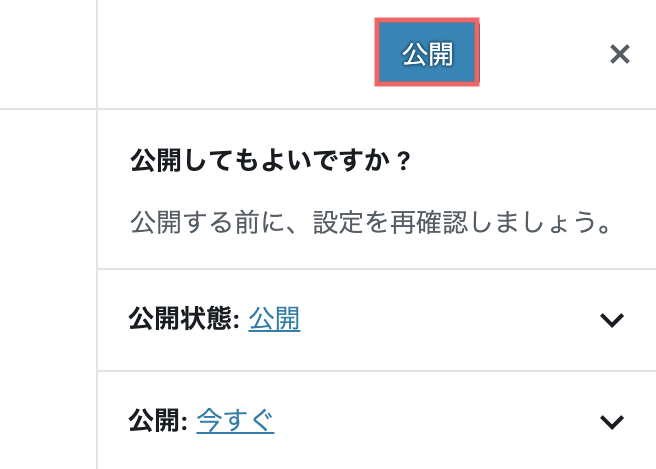
画面右上の[公開する]ボタンをクリックします。

[公開]をクリックすると投稿が公開されます。
日時を指定して公開予約をすることや、パスワードをかけて公開することなどもできます。