
サイトに目安箱のような気軽に送信できるフォームを設置する方法
このサイトにもフッターに目安箱を設置しています。リアル店舗だとアンケートというかたちがおおいでしょうか。ショッピングモールや大型スーパーにいくと、目安箱に集まった意見に対する改善状況をインフォメーションに貼りだしていたりと、お客様の声はほんとうに大切です。
とりわけ、ウェブの場合、ほとんどのサイトにお問い合わせフォームはあるものの意見集約というよりは、用件のあるお問い合わせのみに使われるケースがほとんどのです。
お問い合わせフォームではなく目安箱の意味
テキストボックスと送信ボタンだけのシンプルさが特徴で、とにかく気軽にたくさんの意見を集められます。
お問い合わせフォームの場合、名前やメールアドレスが必須だったりするので、どうしても匿名よりは意見は集まりにくいものです。
あとは、設置箇所の工夫です。
どのページにも実装してあげることも重要です。お問い合わせページにわざわざいって、名前はメールアドレスをいれてくれるお客様はそうそういません。
設置方法
フォーム設置といえば、まず名前があがる「コンタクトフォーム7」をつかって設置する方法を書いていきます。
Contact Form 7でフォームをつくる
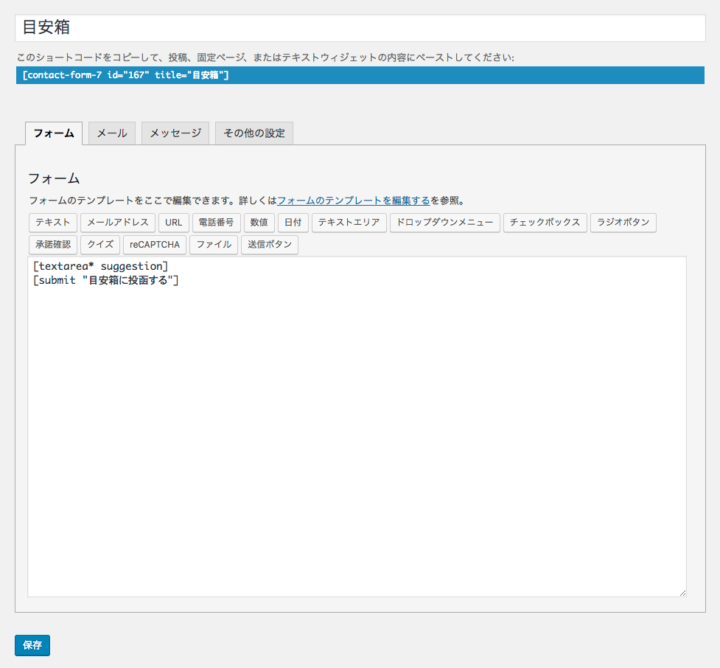
まず、フォームの新規作成から目安箱というフォームをつくります。
内容はこんな感じ。

テーマファイルを編集する
Contact Form 7でつくったフォームをテーマファイル内のテンプレートでつかうには以下をつかいます。
詳しくはContact Form 7でつくったフォームをテンプレートファイルに直接埋め込む方法をご覧ください。
<?php echo do_shortcode( '[contact-form-7 id="167" title="目安箱"]' ); ?>
これにタイトルをいれたり説明書きをいれてCSSでデザインをおこなったのがこちら。
<style>
.suggestion-box {
float: left;
margin: 0 3em 0 0;
width: 480px;
}
.suggestion-box h4 {
margin: 0;
}
.suggestion-box h4 span {
padding: 0 0 0 1em;
font-size: .875em;
font-weight: normal;
}
.suggestion-box p.desc {
margin: .5em 0;
font-size: .75em;
color: #666;
}
.suggestion-box textarea {
padding: .5em;
width: 100%;
font-size: 1rem;
box-sizing: border-box;
outline: none;
}
.suggestion-box input[type=submit] {
margin: 1em 0;
padding: .6em 1.2em;
font-size: .875rem;;
color: #fff;
background-color: #ff5a5f;
border: none;
border-radius: 3px;
box-shadow: 1px 1px 5px rgba(0,0,0,.2);
-webkit-appearance: none;
cursor: pointer;
outline: none;
}
.suggestion-box input[type=submit]:hover {
opacity: .8;
}
</style>
<div class="suggestion-box">
<h4>目安箱<span>ご意見やメッセージなどお待ちしています</span></h4>
<p class="desc">頂いたご意見への個別の回答は行っておりませんので予めご了承ください。</p>
<?php echo do_shortcode( '[contact-form-7 id="167" title="目安箱"]' ); ?>
</div>
目安箱の設置でスパムが増えるのか
結論は、増える可能性が比較的高いです。
Askimet をContact Form 7と連動させることも出来るのですが、名前・メールアドレス・URLの入力欄に紐付けておこなう仕様のため、テキストボックスだけだとつかえません。
だからといって、Repachとか導入するのも、入力のハードルが上がって気軽に送信できるというメリットと相反してしまうので、現時点では改善策を模索中です。
