
これさえ読めばファビコンがまるっとわかる
ファビコンとは、ブラウザでページを開いたときにアドレスバーやタブに表示される小さなアイコンのことです。

はじめて聞いたときには「ん?」っとなってしまう普段聞き慣れない「ファビコン(favicon)」の名前の由来は、お気に入り(favorite)に登録した時に表示されるアイコン(icon)から作られた造語です。
ファビコンを設定することで、ブラウザで複数のタブを同時に開いているときやお気に入り(ブックマーク)一覧画面で、サイトの判別がしやすくなります。
目次
ファビコン画像のサイズやフォーマット
ファビコンは、ブラウザのタブやお気に入り一覧、WindowsのWebページ一覧など表示される場所により、必要なサイズが異なっています。
主な表示場所ごとのサイズをまとめてみました。
- 16px×16px:IE タブ
- 24px×24px:IE9ピン留め機能
- 32px×32px:Chrome / Firefox / Safariなどのタブ
- 48px×48px:WindowsのWebページアイコン
- 64px×64px:高解像度WindowsのWebページアイコン
おすすめのフォーマットは[.ico]
ファビコンに必要な複数のサイズの画像を1つのファイルにまとめてくれるフォーマットico形式を設定するのが一般的です。
ico形式には、Webサービスを使って簡単に変換できます。
ファビコンは、PNG・GIF・アニメーションGIFでも表示させることができます。
デザインはシンプルイズベスト
ファビコンは表示サイズが大変小さいため、出来る限り色数が少なくシンプルなデザインがおすすめです。
複雑で細かなデザインのものではなくドットを意識して作成するのがおしゃれに見せるコツです。
背景は透過してるほうがおすすめ
背景は透過させて作るのがおすすめです。
ファビコンの設定方法
<head></head>内に下記を記述します。
ico形式の画像の場合
<link rel="icon" type="image/vnd.microsoft.icon" href="ファビコン画像のURL" />
<link rel="shortcut icon" href="ファビコン画像のURL" type="image/vnd.microsoft.icon" /> PNGやGIF画像の場合
<link rel="icon" type="image/png" href="PNG画像のURL”>
<link rel="icon" type="image/gif" href="GIF画像のURL”>アニメーションGIFの場合
FirefoxのみアニメーションGIFに対応しています。
FアニメーションGIFをファビコンに設定する場合には、Firefox以外のブラウザ向けにico形式の記述もおこないましょう。
<link rel="shortcut icon" href="ファビコン画像のURL" />
<link rel="icon" type="image/gif" href="アニメーションGIFのURL" />有名サイトのファビコン
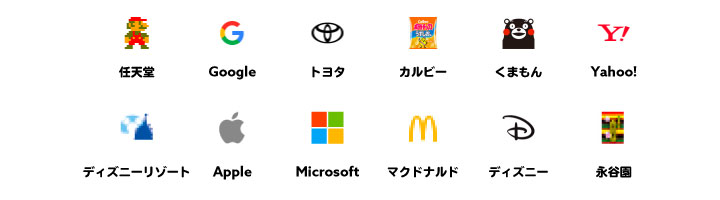
有名サイトのファビコンをいくつか紹介いたします。
任天堂のファビコンはマリオです。これ以上にドット絵が似合うファビコンはないんじゃないかと思います。
カルビーのファビコンはポテトチップス。この小さな画像で忠実に表しているところも驚きです。

ロゴをそのまま使ったものから、その企業を代表するユニークなものまで、参考にしてみてください。
