
WordPress利用者必見!損をしないための正しい見出しタグのつかいかた
WordPressを使ってブログを書いているひとの多くは、中見出しや小見出しなど、段落の節目や文字の装飾のために「見出し」という機能を利用しています。
WordPressでは、「見出し1」〜「見出し6」までの6種類の見出しタグがありますが、間違ったつかいかたをしてしまわないよう、正しくつかう方法についてまとめてみます。
目次
見出しタグとは
見出しをつける時に使うタグです。
<h1>〜<h6>まで6種類あり、数字が小さくなるほど重要度の高い見出しとして使われます。
見出しとして扱いたい文字列を、<h1>大見出し</h1>というように、開始タグ<h1>と閉じタグ</h1>で囲みます。
つかいかたは、本の目次のようなイメージでつかうのが理想的です。
本のように目次をみるだけでどの項目にどんなことが書かれているのかを想像できるように、見出しタグも見出しを読んだだけで本文にどんなことが書かれてあるのかが想像できるように見出しは考えます。
見出しタグが必要な理由2つ
話のまとまりごとに、見出しタグをつけるだけで、読み手のユーザビリティがあがり、さらに検索エンジンにも正しく文章構造が伝わるようになります。ひととロボット、双方にメリットのあるタグなのです。
読み手が格段に読みやすくなる
あなたの記事を読みにきたひとが、ストレスなく文章を読んでくれます。つまり、ユーザービリティがいいということです。
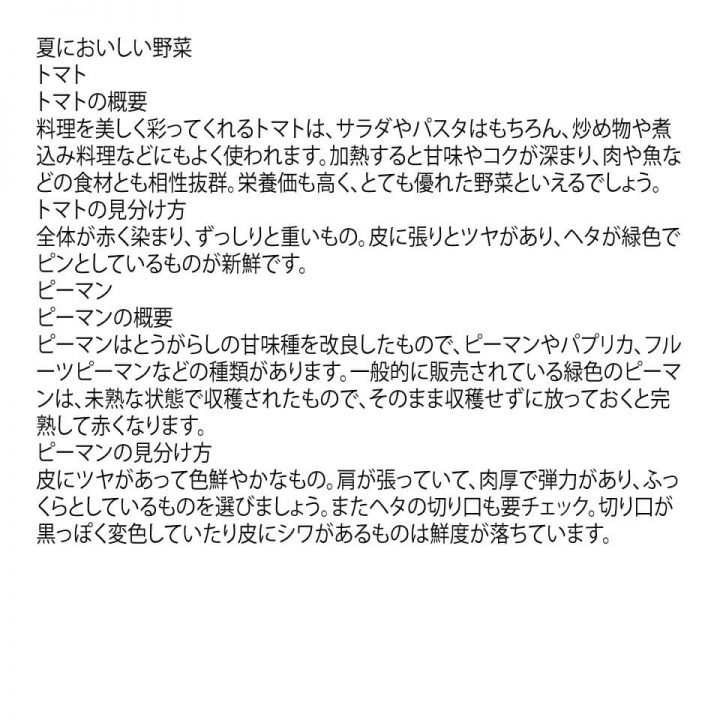
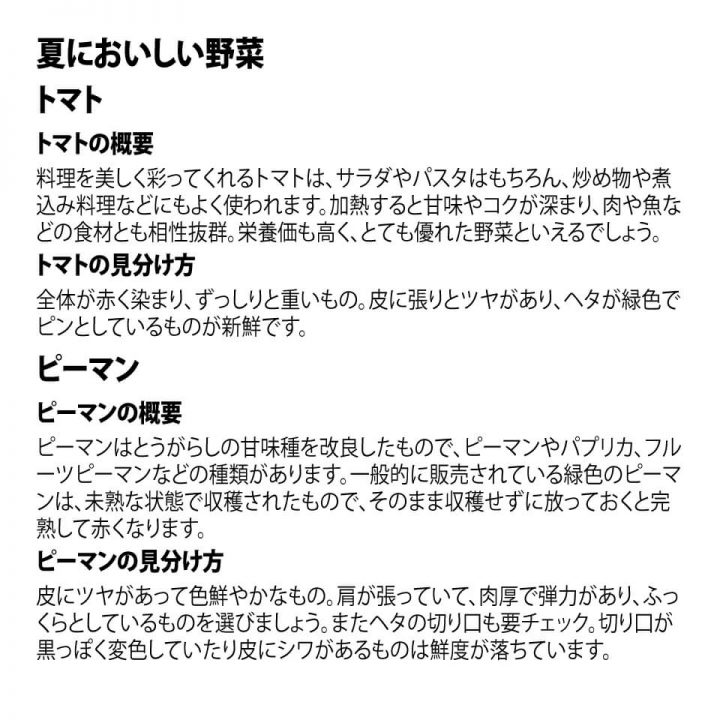
同じ文章を、見出しをつかっていないものと見出しをつかったものとで比較してみます。


どうでしょうか。サンプル文の見出しタグは下記のようにつかっています。
- 「夏においしい野菜」には、
<h1>タグ - 「トマト」「ピーマン」には、
<h2>タグ - 「トマトの概要」「トマトの見分け方」「ピーマンの概要」「ピーマンの見分け方」には、
<h3>タグ
今は、多くの記事で見出しがつけられています。見出しが適度につけられていることが当たり前になっているので、見出しがない文章を読むのにはストレスを感じてしまいます。ストレスを感じられてしまうと、せっかくの記事も読まれずに、ページを閉じられてしまいます。
検索エンジンに文章構造を理解してもらいやすくなる
検索エンジンに対し、あなたの文章の構造や見出しの重要度を伝えてあげなければいけません。もしも、見出しタグをつかっていなかったら、どの部分が見出しなのかが検索ロボットにはわかりません。
検索エンジンは、見出しを参考にしてそのコンテンツにどんな内容が書いてあるのかなどのコンテンツのトピックを理解しやすくなるのです。
見出しタグのつかいかたでよくある間違い
つかわないと損ばかりな見出しタグですが、正しくつかわないと効果が減少してしまいます。ここでは大切なルールを3つ紹介していきます。
<h1>タグは1ページにつき1つまで
<h1>タグはもっとも重要度の高い見出しタグで、1つのページには、1つのみというルールがあります。
WordPressの場合、ほとんどのテーマで、タイトルに入力したものが<h1>タグで表示されるようになっています。そのため、本文中での「見出し1」の利用は控えるのが無難です。
このルールについては、複数つかってもいいというような記事がネット上で散見されます。
そのわけは、HTMLのバージョンによるものです。現在は、HTML5.1というバージョンなのですが、HTML5のときには、このルールが撤廃されていました。
<h1>〜<h6>は漏れなく数字の順につかうこと
<h2>タグがつかわれていないのに<h3>タグをつかったり、<h3>タグより重要度が低い見出しにも関わらず<h2>をつかうというようなつかいかたはできません。
デザインのためだけにつかわないこと
WordPressでブログを更新しているかたのなかでも少なくないかたが、文字の大きさなどの見出しのデザインで、どの見出しをつかうかを決めています。
この選択の仕方は間違ったつかいかたです。本来、文字の大きさなどのデザインを変更するのは、スタイルシートと呼ばれるCSS言語をつかっておこないます。
まとめ
見出しタグは正しくつかえば、ユーザーにとっても検索エンジンにとっても嬉しいタグですので、注意点をきちんと守って活用してください。
